Das Webdesign ist für den gesamten Look einer Website verantwortlich. Neben der Gestaltung ist auch die technische Umsetzung Teil davon. Wir zeigen dir deswegen die besten Webdesign-Trends für das Jahr 2022.
Um zu wissen, welche Webdesign-Trends uns in naher Zukunft erwarten, lohnt es sich, jetzt schon einen Blick darauf zu werfen. Vorab können wir sagen: Das Webdesign wird in 2022 vielfältiger und auch experimentfreudiger. Beispielsweise spielen die 80er Jahre und Live-Animationen eine große Rolle.
Im Folgenden stellen wir dir im Überblick die besten Webdesign-Trends 2022 vor.
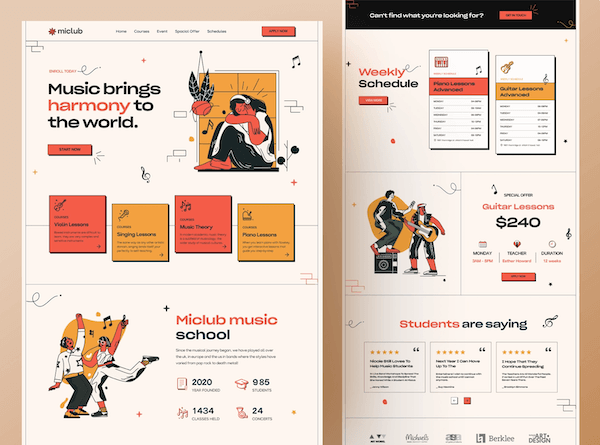
Memphis Design
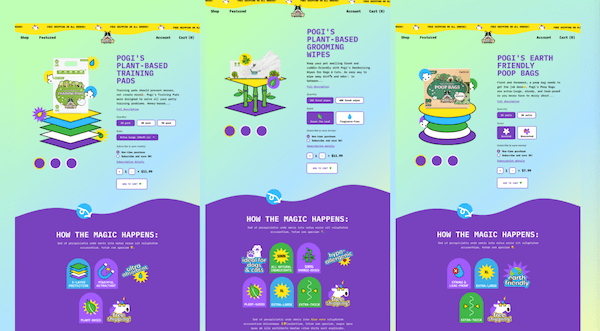
Das Memphis Design stammt aus den 80er Jahren und wird oft als Gegensatz zum Minimalismus gesehen. Der Stil ist kitschig mit vielen chaotischen Mustern und Formen, die miteinander kombiniert werden. Memphis Design macht das Webdesign bunter und vielfältiger.
Pixelbuddha
Retro-Revolution
Retro-Revolution ist an die Anfangszeit des Internets, Anfang der 90er Jahre angelehnt. Das Design zeichnete sich u.a. durch leuchtende Hintergrundfarben, sichtbare Tabellen-Layouts und nicht verspielte Schriftarten aus. Webdesigner:innen können mit Retro-Revolution uneingeschränkt kreativ sein und haben dabei genau das Gefühl der 90er Jahre.

Hiroshy
Neo-Brutalismus
Der Neo-Brutalismus hat seine Wurzeln in der Architekturbewegung der 50er bis 70er Jahre – dem Brutalismus. Charakteristisch für das Design ist ein kahles, ungestyltes HTML, unauffällige Hintergründe, Standard-Computerschriftarten, unsymmetrische Layouts und unbearbeitete Bilder.
Neo-Brutalismus bedeutet also, dass das Webdesign industriell inspiriert, aufs Minimum reduziert und „unfertig“ ist.

Luka Marr
Bewegliche Schrift
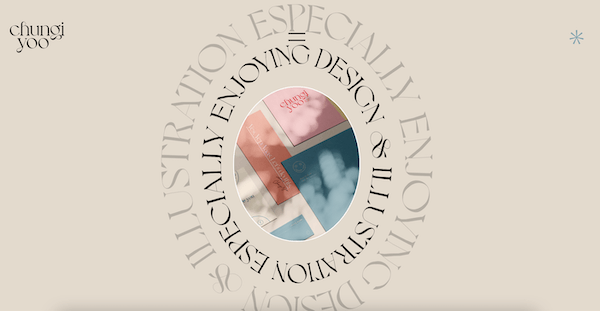
Schrift gehört zu fast jedem Webdesign dazu. Im Jahr 2022 liegt der Fokus aber immer mehr auf der beweglichen Schrift. Dadurch können Website-Betreiber:innen nicht nur die Inhalte in schriftlicher Form ausdrücken, sie kreieren dadurch automatisch „lebendige“ Buchstaben.
Die Animationen selbst müssen dabei nicht kompliziert sein. Beispielsweise reicht es aus, die Schrift kreisförmig zu bewegen. Durch diese kleinen Änderungen rückt die Typografie in den Vordergrund. Gleichzeitig werden die Leser:innen nicht mit zu vielen Animationen überwältigt.

ChungiYoo
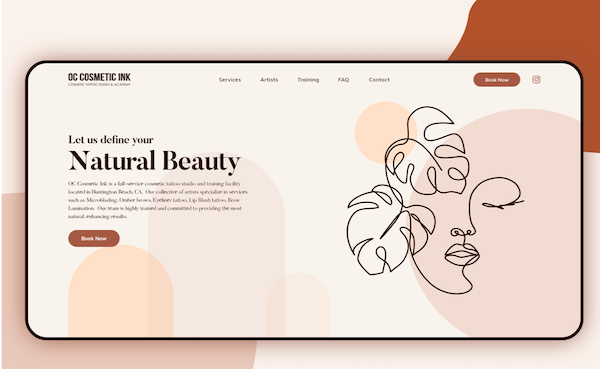
Handgefertigte Grafiken
Zu den Webdesign-Trends 2022 gehören auch handgefertigte Grafiken, mit denen sich Leser:innen einfacher und besser identifizieren können. Dazu gehören selbstgezeichnete Formen, Skizzen oder auch Konturen, die zum Inhalt der Website passen. Dadurch wird die sonst wenig vorhandene Verbindung zwischen Offline und Online gestärkt.

Sudip Dutta
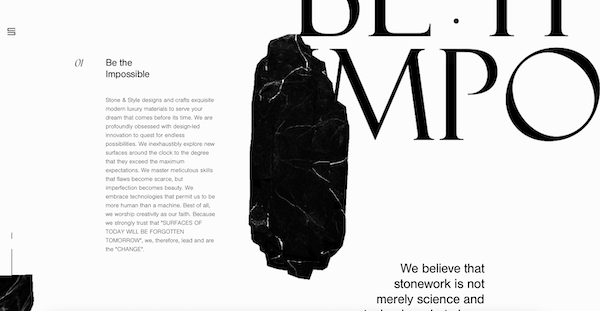
Kreative Scroll-Erlebnisse
Das Scrollen gehört bei Websites zu den häufigsten Interaktionen. Deswegen macht es Sinn, den Leser:innen genau hier auch mehr anzubieten. Scroll-Animationen an sich sind kein neuer Trend. Die Neuheit liegt viel mehr darin, die Leser:innen beim Scrollen mit kreativen Erlebnissen zu überraschen, wie beispielsweise eine dritte Dimension im Design.

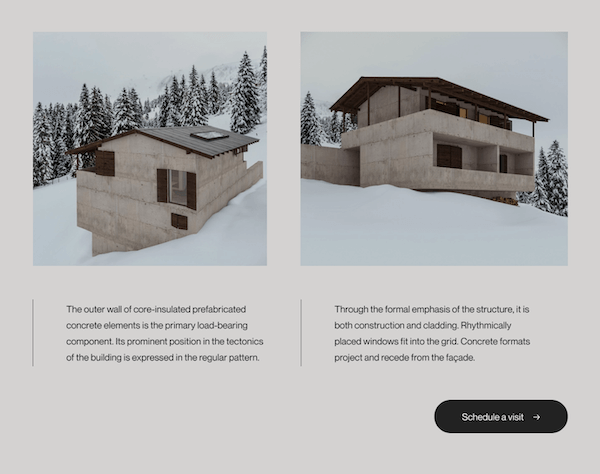
Stone & Style
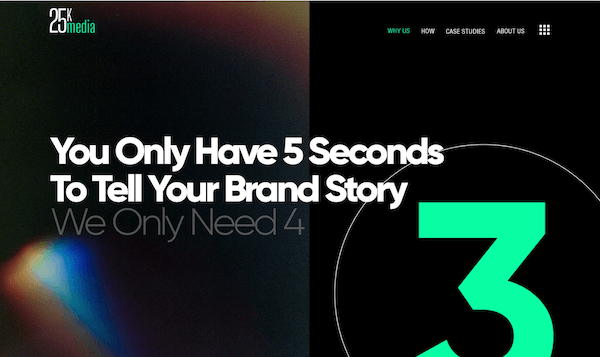
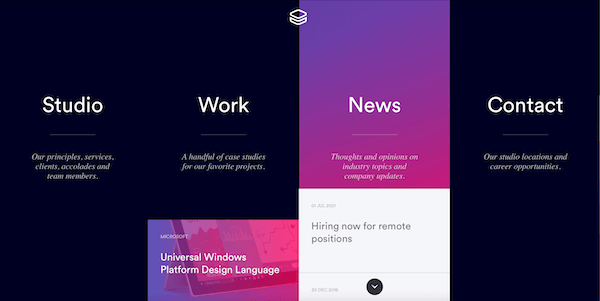
Typografische Hero Images
Das Hero Image gehört zu den ersten Dingen, die Besucher:innen auf der Website sehen. Aus diesem Grund sollte hier direkt für Aufmerksamkeit gesorgt werden. Bei den typografischen Hero Images wird weniger Wert auf Bilder gelegt, sondern mehr auf dem eigentlichen Statement.
Typografische Hero Images bestechen also durch ihre Einfachheit und die Möglichkeit, durch kreative Schriftarten für Aufmerksamkeit zu sorgen.

Sebastian / 99designs
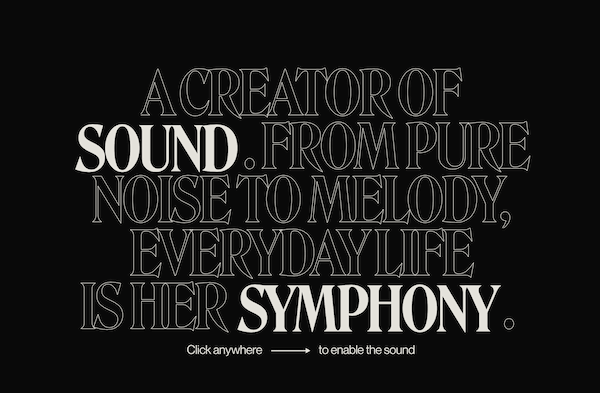
Ansprechende Interaktionen
Interaktionsmöglichkeiten gehören zu jeder Website dazu. Zu den Webdesign-Trends 2022 gehören ansprechende Interaktionen, die über das normale Design hinausgehen. Besucher:innen werden also in Zukunft nicht nur, wie aktuell üblich, klicken, sondern beispielsweise auch wischen oder ziehen.
Genau das sorgt dafür, dass Besucher:innen neuartige Erlebnisse mit der Website haben und quasi eigenständig herausfinden müssen, durch welche Interaktionen die Seite funktioniert.

chiaraluzzana.com
Sichtbare Rahmen
Für realistischere Layouts sorgen im Webdesign sichtbare Rahmen. Ein sichtbares Raster hat den offensichtlichen Vorteil, einzelne Bereiche voneinander zu trennen. Dadurch wird die Website übersichtlicher und es lässt sich mehr Content unterbringen, ohne dass die Seite direkt überladen ist.

Ashik / Dribbble
Farbverlauf und Gradienten
Farbverläufe sind charakteristisch für stufenweise Übergänge von einer Farbe zur nächsten. Die Verläufe beschränken sich nicht nur auf zwei Farben, sondern es können auch weitere ins Spiel kommen.
Dieser Trend ist sehr vielseitig, da du ihn auffällig oder dezent sein platzieren kannst. Du kannst Farbverläufe beispielsweise dafür nutzen, um deinem Design mehr Tiefe zu verleihen oder einem Foto neues Leben einzuhauchen.

impossible-bureau.com
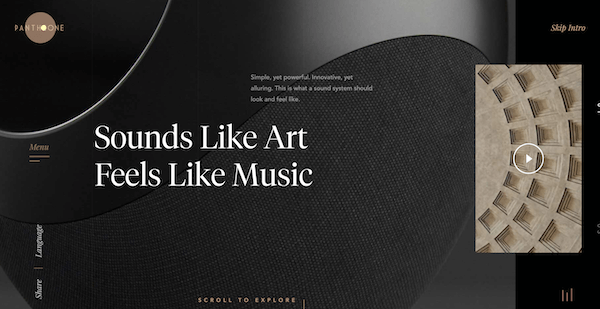
Page Transitions
Eine Page Transition ist der Übergang von einer Seite deiner Website zu einer anderen Seite deiner Website. Beispielsweise, wenn deine Besucher:innen auf deiner Startseite sind und dann mit Klick auf den Link zur „Über uns“-Seite.
Wenn der Übergang mit einer Page Transition Animation erfolgt, kann der Übergang von der einen zur anderen Website fließend sein. Das heißt, die neue Seite wird visuell immer größer und detaillierter, während die andere Seite immer kleiner wird.

pantheoneaudio.com
Fazit: Webdesign-Trends 2022 werden kreativer und auffälliger
Die verschiedenen Webdesign-Trends 2022 unterscheiden sich sehr voneinander, aber eine Sache haben sie alle gemeinsam: die Kreativität. Lass dich von den Trends inspirieren, um mit deiner eigenen Website zu starten. Wenn du nur wenig Erfahrung hast, kannst du deine Website einfach erstellen lassen.
Du entscheidest du dabei für ein Webdesign deiner Wahl und für den Aufbau deiner Website, mit beispielsweise einer Startseite, einem Unternehmensprofil, einer Produktseite und einer Teamseite. Individuelle Vorstellungen und Wünsche werden immer berücksichtigt.
Du kannst dich auf dein Hauptgeschäft konzentrieren und die passende Website wird für dich erstellt. Aus Wunsch natürlich auch mit einem der Webdesign-Trends 2022.
Jetzt deine Website mit IONOS erstellen lassen
Dieser Artikel ist Teil unseres Content-Hubs rund um Webhosting, Cloud-Services und Domains und wird gesponsert von IONOS.










Man hätte ruhig auf die Seiten, die als Beispiele genutzt werden, verlinken können. Ihr nutzt hier nämlich Beispiele, die um einiges besser und representativer sind als auf ähnlichen Artikeln, warum dann die Weiterleitung so schwer machen? Unter Stone and Style findet man bspw. auch viele andere Dinge.
Sehr interessanter Beitrag! LG