Die Energiebranche gewinnt stetig an Bedeutung und die Herausforderungen für die Unternehmen den erfolgreich durch die Energiewende zu steuern sind riesig. Neue Services und Technologien erweitern auch die Anforderungen an die Kommunikation und Gestaltung der Websites, Applikation oder auch Kampagnen, bei der immer mehr die Nutzer:innen in den Mittelpunkt rücken.
Genau dieser Aufgabe hat sich die Agentur Uhura Digital angenommen und entwickelte u. a. für Total Deutschland eine E-Commerce-Lösung für einen Multi-Energieshop, für Uniper Engineering einen umfassenden Website-Relaunch und für den Branchenverband BDEW eine ausgezeichnete Verband-Website inkl. Extranetanwendung. Hier zeigt Uhura wie sich eine optimaler UX-Prozess für Websites, Applikationen oder Services aufbauen lässt.
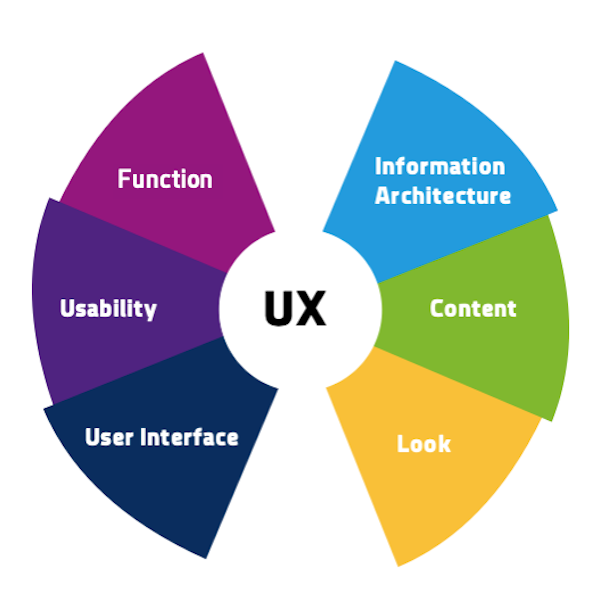
Was ist der UX-Design-Prozess?
UX steht für „User Experience“. Es geht also nicht nur um den Service selbst, sondern auch um die Reaktionen und Wahrnehmungen der Benutzer:innen.
Im Detail beinhaltet der UX-Design-Prozess die Beziehung der Benutzer:innen zu dem Produkt oder der Dienstleistung – sowohl vom Design als auch von der Funktion.
UX Design arbeitet also mit strikten Blick auf den Nutzer an der Lösung von Problemen und nicht daran wie das UI- oder auch Webdesign im Grundsatz aussieht. Weniger also am Look&Feel.
Der UX-Design-Prozess beinhaltet mehrere Schritte, die alle für eine korrekte Umsetzung wichtig sind:
1. Schritt: Problem und Bedürfnis erkennen
Viel zu häufig stürzt man sich zu schnell in Wireframe-Erstellungen oder gar erste Designrouten, oft werden diese auch in Ausschreibungen verlangt bevor überhaupt klar ist, was die wirklichen Ziele, der Scope des Projekts oder die Probleme und Bedürfnisse der User:innen oder des Kunden sind.
Stelle dir oder deinen Kund:innen also entscheidende Fragen und beginne nicht mit der Recherche und dem Wireframing, bevor das Problem und das Ziel nicht für alle Beteiligten klar ist.
Hierbei sollten deine Fragen sich um zwei Bereiche drehen:
- Deine Nutzer:innen: Was wollen die User:innen und was willst du? Welche Inhalte sucht der User, mit welchen Problemen ist er konfrontiert? Welche Antworten bietest du an und was bietest du dabei als Einziger an? Starte damit, wichtige Persona-Modelle und darauf aufbauend möglichst umfassend User-Stories zu erstellen, die die Bedürfnisse deiner Zielgruppe nachzeichnen.
- Deine Unternehmung, Produkt oder Marke: Was sind die Ziele und Werte deines Unternehmens und welche Mission hast du? Inwieweit soll dein UX-Projekt auf diese Ziele und die Mission einzahlen? Was bietest du an? Was ist der wirkliche Scope? Und was unterscheidet dich von deinem Wettbewerb? Wenn diese Fragen nicht klar, eindeutig und fokussiert beantwortet werden können, ist es vielleicht besser, eher von einem Webdesign-Projekt, dem Look und Feel einer Website oder App, als von UX zu sprechen. Das SetUp des Projekts, die Wahl des geeigneten UX-Prozesses, ist am Ende auch entscheidend für den Erfolg oder Misserfolg des Projekts. Es gibt unterschiedliche Variationen von im wesentliche zwei verschiedenen Prozessansätzen zu diskutieren:
UX für Wasserfall-Projektorganisation
Insbesondere geeignet, wenn es eine klare Richtschnur gibt und lineare Bearbeitung ohne viel Flexibilität möglich ist. Design, Funktionen und Entwicklung können mit wenigen Iterationen umgesetzt werden. Der Umfang und Zeitrahmen sollte klar definiert und sicher sein. In der Regel sollte Kunden- und Agenturteam dabei erfahren sein.
Agile oder Lean UX-Prozesse
Der agile UX-Prozess hat sich in den letzten Jahren insbesondere für hoch individuelle Anwendungen etabliert. Er ist für Szenerien geeignet, in denen sich die Anforderungen ändern können und unterstützt Teams, die in einem itterativen Prozess an Lösungen für konkrete Design-Probleme arbeiten wollen. Im sogenannten Leanprozess werden im Grunde noch mehr Loops aus Entwicklung getestet und optimiert.
2. Schritt: Recherche
In einer Recherchephase solltest du deine Annahmen und Definition überprüfen. Ein:e gute:r UX-Designer:in sollte die eigenen Thesen auch in Frage stellen können. Hierbei helfen dir ganz unterschiedliche Techniken:

Uhura Digital
User-Interviews:
Am schnellsten und einfachsten findest du Informationen mit 1:1 Interviews heraus. Bei Uhura wird auch immer wieder die Gelegenheit genutzt, auch Nutzer:innen in verschiedenen Kontaktsituationen einige kurze Fragen zu stellen.
Dabei kannst du deinen User anrufen oder ihn bitten, auch mit Onlinetools wie Zoom oder Google Webmeeting einige kurze Fragen zu beantworten: Was stört sie, wenn sie mit deiner Website, App oder Anwendung interagieren, welche Probleme oder Missverständnisse haben sie in spezifischen Use-Cases? Wonach suchen sie auf deiner Website?
Focus-Gruppen:
Etwas aufwendiger ist es, Gruppen deiner Zieluser:innen zu erstellen und diese in einer Gruppendiskussion zu deinem Projekt zu befragen. Welchen Eindruck haben die Nutzer:innen, wo liegen Frustrationspotentiale. Bedenke dabei – das Ziel liegt darin, in einer Gruppendiskussion Erkenntnisse zu erzielen.
Gruppen-Interviews kann man auch mit internen Teams führen, was insbesondere in B2B-Projekten eher realistisch ist. Suche dir Teammitglieder, die möglichst viel Kundenkontakt haben; Sales oder Kundensupport haben oft interessante Insights und Erfahrungen, die sie einbringen können.
Surveys:
Bei Uhura Digital nutzen wir am häufigsten Surveys für eine effektiven UX-Research. Mit Tools wie Google Forms oder Typeform kannst du schnell einen kurzen Fragenkatalog zusammenstellen, per E-Mail versenden oder auch auf deiner Website dazu aufrufen, teilzunehmen. Vermeide dabei Suggestivfragen, die die Ergebnisse Deiner Fragen verfälschen.
Hotjar zum Beispiel ist ein Onlinetool, mit dem du deine User an spezifischen Stellen deiner Website spezifische Fragen stellen kannst. Auf diese Weise ist es möglich, das Nutzerverhalten noch besser zu bestimmen. Das Tool bietet dir auch Möglichkeiten, Heatmaps und Kurzfeedbacks zu erstellen.
User-Tests:
Am häufigsten spricht man bei User-Tests vom A/B Testing. User-Tests helfen dir, ein existierendes Produkt oder eine Anwendung zu optimieren. Beim A/B-Test werden unterschiedlichen Nutzer:innen unterschiedliche Templates oder Inhalte angezeigt und untersucht, welche in spezifischen Use-Cases besser auf die Ziele einzahlen.
Auch hierbei unterstützen dich Onlinetools wie Hotjar oder Usertesting.com.
3. Schritt: Wireframing
Wenn du die Anforderungen und Bedürfnisse kennst, sollte der Inhalt der Website oder App identifiziert, klassifiziert, strukturiert und „User Flows“ definiert werden. Dabei handelt es sich um hypothetische Wege und Aktionen, die die Benutzer:innen so höchstwahrscheinlich auch auf der Website durchführen würden.

Uhura Digital
Die Wireframes sind das Werkzeug, mit dem du deine Erkenntnisse, die Designideen und und erste Inhaltestrukturen darstellen kannst. Das geht mit Hilfe von speziellen Programmen mit denen du oft schon eine Art Prototyp erstellst oder auch ganz einfach mit Hilfe von Mockups auf Papier.
4. Schritt: User- und Beta-Tests
Wenn du an einen Punkt gelangt bist, bei dem du alle Assets gestaltet und zueinander gebracht hast, kannst du einige Tests durchführen, indem die Designlösungen von Personen getestet werden. Du beobachtest, wie sie damit interagieren und holst dir anschließend Feedback ein.
Zusätzlich kannst du auch bestimmte Aufgaben stellen, wie beispielsweise eine Registrierung oder ein Kauf. Dabei beobachtest du dann, ob alles genau so funktioniert, wie du es dir vorstellst. Idealerweise veröffentlichst du bereits deine weitgehend fertige Anwendung oder Website mit einem Beta-Launch, bei dem zunächst einer ausgewählten kleineren Nutzergruppe dein Projekt offenbart wird.

Uhura Digital
5. Schritt: Erneute Analyse
Wenn dein Projekt fertig gelauncht ist, ist es leider schon wieder Zeit, den Prozess neu zu starten. Eine Anwendung ist nie wirklich fertig oder final optimiert. Trends und neue Marktentwicklungen treiben die Erwartungen und Bedürfnisse der Nutzer:innen.
Uhura Digital: Experten im UX-Design-Prozess
Die Digital-Agentur Uhura Digital hat in der Vergangenheit bereits einigen Unternehmen aus der Energiebranche geholfen, ihre Websites oder digitalen Anwendungen entwickeln oder zu relaunchen und Kampagnen umzusetzen.
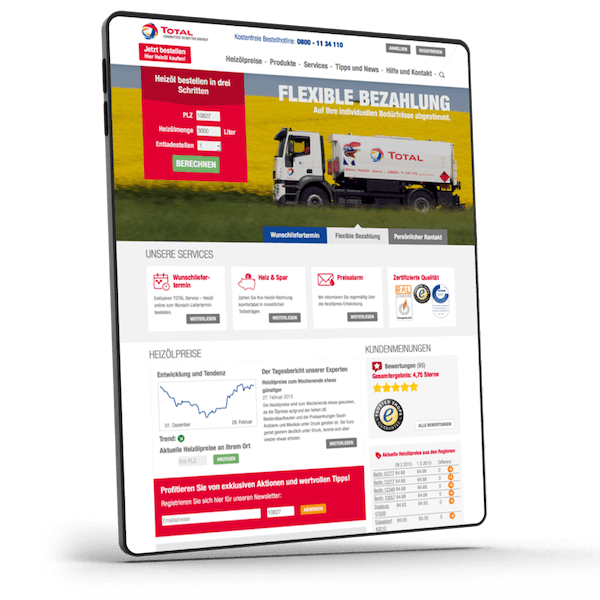
TOTAL Deutschland: Einfachere Heizölbestellung
Wie ein Unternehmen für Heizöl und E-Commerce zusammenpasst, hat Uhura Digital deutlich gemacht: Denn mit dem E-Commerce-Angebot wird der Heizölvertrieb für TOTAL effektiver im Handling und die Konsument:innen können noch schneller und einfacher ihre Heizölbestellungen durchführen.

Uhura Digital
Dabei wurde der Fokus auf den UX-Design-Prozess gelegt: Dieses fokussiert sich auf einen schnellen und einfachen Vergleich der unterschiedlichen Lieferpartner-Preise einer Region und deren effektive Überführung in einen Online-Bestellprozess.
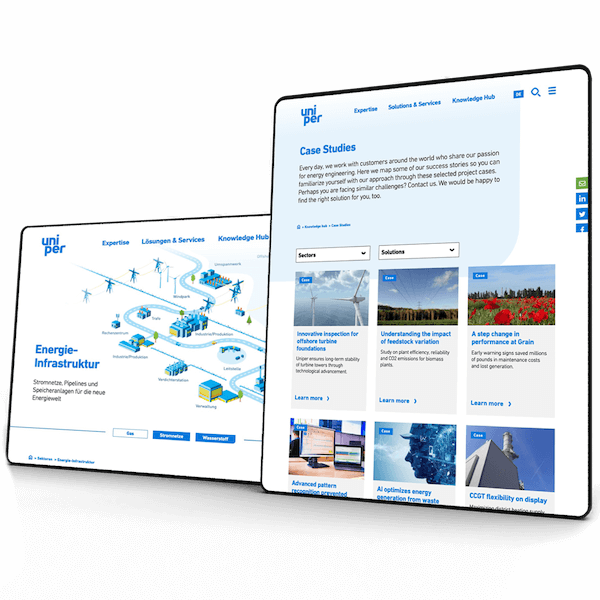
Uniper Engineering: Fokus auf Content
Uniper Engineering ist die Ingenieursberatung der Uniper SE, einem großen Energieunternehmen. Uhura Digital hat die Herauslösung des Ingenieurs-Bereichs aus der bestehenden Konzern-Seite und den Relaunch von Uniper Engineering als eigenständige Unternehmenseinheit begleitet.

Uhura Digital
In einem mehrstufigen UX-Design-Prozess wurden User-Stories erstellt, Anforderungen definiert, alle Schwachstellen identifiziert und anschließend in einer zusammenfassenden Strategie für das Relaunch-Projekt übertragen. Für Uniper Engineering war zudem wichtig, in Zukunft den Fokus auf Content zu legen und nach der Content-First-Strategie zu arbeiten.
Fazit: UX-Design-Prozess als Grundlage für Relaunch
Wenn du dich mit deinem Unternehmen oder deiner Website für einen Relaunch oder eine Umstrukturierung interessierst, ist Uhura Digital der passende Ansprechpartner für dich. Erfahre jetzt mehr über die Digital-Agentur und lass dich von den Erfahrungen anderer Kund:innen überzeugen.