Der bekannte Emmy-Roller hat eine neue App. Dafür verantwortlich ist das Design-Unternehmen Goodpatch. Wir haben mit Designer und Studio Lead von Goodpatch, Matthias Flucke, darüber gesprochen, wie man eine solche App designt, was der Nutzer davon hat und ob man dafür schon mal Scooter gefahren sein muss.
Klein, süß, bunt und ausleihbar: Die meisten kennen die Retro-Elektroroller von Emmy, die man sich in vielen deutschen Großstädten per App ausleihen kann.
Doch wie designt man eigentlich eine solche App?
Wir haben darüber mit Designer und Studio Lead Matthias Flucke von Goodpatch gesprochen.
Das deutsche Team des japanischen Unternehmens ist nämlich für das neue Design der Emmy-App verantwortlich. Matthias Flucke verrät uns, was hinter so einem Design-Prozess steckt, was die neue App alles kann und an welchen anderen Mobilitäts-Apps das Team künftig am liebsten werkeln würden.
Fast alle schon mal Emmy gefahren
Mobility Mag: Hand aufs Herz: Wie viele von euch sind jemals E-Scooter gefahren, bevor ihr am neuen Design für die Emmy-Scooter-App gearbeitet habt?

Matthias Flucke: Unser Team ist tatsächlich sehr Mobilität-begeistert und fast alle Goodpatch-Mitarbeiter in unseren deutschen Büros in München und Berlin sind schon mal mit den bunten GDR Schwalbe Retro-Rollern zu einer Mittags-Mission gefahren.
Hilft es oder muss man überhaupt wissen, wie sich die E-Roller fahren, um ein besseres Design zu entwickeln?
Wir haben ziemlich schnell gemerkt, dass es neben der Hardware (den Scootern) und der Software (der App) noch eine dritte entscheidende Komponente im Design gab: den Kunden-Service. Den E-Roller zu fahren ist also ein Puzzleteil im Prozess und er hilft definitiv, um die Stolpersteine der Nutzer zu verstehen.
Macht es einen Unterschied, ob man an einer Scooter-App oder zum Beispiel an einer Sprach-App arbeitet?
Der Design-Prozess folgt den gleichen Prinzipien, unabhängig von der Branche. Wir haben aber natürlich Spezialisten für bestimmte Bereiche und Mitarbeiter, die sich für gewisse Themen besonders begeistern.
Das Fachwissen und die Begeisterung beschleunigen die Recherche, das, was wir daraus lernen können und natürlich die Ergebnisse. Doch die Themen „Automotive“, „Mobility“ und „Transport“ treiben uns bei Goodpatch schon ganz besonders an.

Neue App mit VR-Technologie getestet
Kommen wir zum eigentlichen Design-Prozess für die Emmy-App. Was genau habt ihr verändert und warum?
Im ersten Schritt haben wir Daten und Probleme analysiert und überlegt, wie wir das Design für Nutzer besser machen können.
In der zweiten Phase haben wir dann die wichtigsten Einsichten daraus genommen, um das Buchen und den Umgang mit der App für Nutzer zuverlässiger und schneller zu machen.
Daraus haben wir einen Prototyp entwickelt und getestet, um dann im dritten Schritt eine Beta-Version für eine kleine, ausgewählte Nutzergruppe herauszubringen.
Und was habt ihr in der Beta-Phase herausgefunden?
Uns ist vor allem die emotionale Beziehung der Nutzer zu den Emmy-Rollern aufgefallen. Emmy-Nutzer wollen nicht nur von A nach B fahren. Sie sind Fans, die den Roller auch als Teil ihres unkomplizierten Berliner Lifestyles sehen.
Das kann man tatsächlich an der App-Nutzung erkennen?
Wir haben natürlich auch gezielte Interviews mit den Nutzern geführt, in denen wir sehen wollten, wie die Nutzer auf das Produkt reagieren, wie sie damit interagieren und dann haben wir noch unser VR-Prototyping-Tool “Athena cARVR” eingesetzt.
Was kann man sich denn darunter vorstellen?
Mit dem Virtual-Reality-Tool konnten wir den Emmy-Scooter in einer virtuellen Version nachbilden und damit nicht nur die Interaktion mit der App, sondern auch mit dem Scooter gemeinsam mit Nutzern simulieren. Produkte werden immer komplexer und beinhalten oft einen Mix aus Hardware und Software.

Daher ist es wichtig, all diese Komponente in einer Projektphase so realitätsnah – und kostengünstig – wie möglich zu testen.
Beschwerdefunktion direkt in der Emmy-App
Was waren die größten Probleme mit der Emmy-App, die euch in dieser Testphase aufgefallen sind?
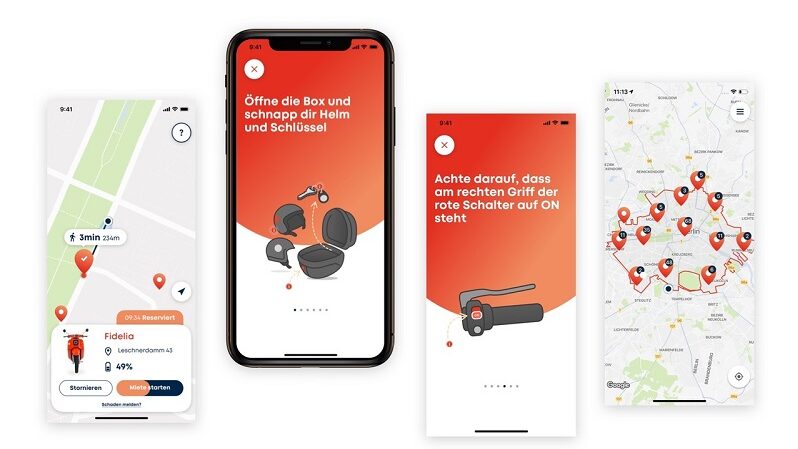
Ein wiederkehrendes Problem für Nutzer war häufig der Prozess vom Aufschließen des Scooters über das Öffnen der Helm-Box sowie den Stützstand zu nutzen. Das ist sehr wichtig, dauert aber eine Weile, bis man die einzelnen Schritte verinnerlicht hat.
Wir haben daher versucht, diese „Onboarding-Erfahrung“ so einfach verständlich wie möglich zu gestalten, indem wir zum Beispiel in der App jeden einzelnen Schritt ganz genau gezeigt und erklärt haben.
Habt ihr darüber hinaus noch andere Dinge in der App verändert?
Wir haben festgestellt, dass alle Probleme mit dem Scooter an Emmy per E-Mail oder Telefon gingen, was im Endeffekt mehr Arbeit für das Emmy-Team bedeutet hat. Daher haben wir nun eine Beschwerde-Funktion direkt in die App eingebaut. Das ist eine kleine Veränderung für den User, aber eine große Erleichterung und Hilfe für Emmy.
Ein weiteres kleines, aber wichtiges Detail: In der alten App öffnete sich für Detailinfos (zum Akku-Stand oder zur Adresse) immer ein neues Fenster. Wir haben das nun in der neuen App* so geregelt, dass alles im gleichen Bildschirm bleibt. Das ist wesentlich übersichtlicher für die Nutzer.

Wunschkunde: Die BVG
Du hast es ja schon angesprochen, das Goodpatch-Team ist an sich sehr Mobilität-begeistert und zudem entwickelt ihr mit Athena ziemlich innovative VR-Technologie für Connected Cars. Wenn ihr euch einen Kunden aus der Mobilitätswelt aussuchen könntet, wer wäre euer Wunschkandidat?
Wir würden sehr gerne die Chance haben, einige der aktuellen ÖPNV-Apps neu zu gestalten, wie etwa die Berliner BVG-App. Diese Apps sind entscheidende Berührungspunkte zwischen dem öffentlichen Nahverkehr und so vielen Bewohnern und Besuchern einer Stadt.
Es wäre toll, wenn wir weniger Hürden und Stolpersteine, und dafür mehr barrierefreie Prozesse in diesen Applikationen hätten.
Vielen Dank für das Gespräch!
Zum Weiterlesen

















