Wer dauerhaft mit seiner Website gut ranken möchte, muss den eigenen Auftritt fortlaufend optimieren. Dabei gibt es viele Ansatzpunkte. Ich verrate euch heute sechs Tipps und Anhaltspunkte für eine zeitgemäße und zukunftsfähige Website.
„Unsere mühsam generierte Reichweite ist nur so gut wie unsere Website, für die sie aufgebaut wird.“ Wertschöpfende Reichweite zu schaffen, wird immer anspruchsvoller.
Das gilt sowohl für die organischen als auch die bezahlten Kanäle. Denn bei Paid Media kann man zusehen, wie die Klickpreise mehr und mehr steigen. Zugleich nimmt die Qualität der Besucher und Leads ab.
Viel zu oft muss sich der Besucher der Website anpassen. Dabei gilt es den Besucher bestmöglich auf der eigenen Website abzuholen, zu begeistern und bewusst zu leiten.
Wie sieht der Status quo vieler Websites wirklich aus?
Stellt euch vor, ein potenzieller Kunde klickt auf eure Website und verlässt sie sofort wieder. Ein anderer scrollt rauf und runter, allerdings ohne zu finden, wonach er sucht.
Andere Besucher lesen ein paar Absätze, schauen sich emotionale Bilderwelten an und verlassen dennoch eure Website wieder. Hier ist anzumerken, dass viele Websites eher in Schönheit sterben als dass sie signifikant zum Umsatz des Unternehmens beitragen.
Warum springt der Besucher ab? Unter anderem kann es daran liegen, dass eure Website eine unverständliche sowie unpassende Wort-Bild-Sprache besitzt, die Content-Qualität ungenügend oder kein klarer Call-To-Action gegeben ist.
Noch schlimmer ist es jedoch, wenn viel zu viele Handlungsaufforderungen platziert sind und eure Website eine zu lange Ladezeit aufweist. Diese und andere Probleme ziehen fatale Konsequenzen nach sich wie unnötige Absprungraten und schlechte Conversion Rates.
Warum ist es so wichtig, eine zukunftsfähige Website zu haben?
Mit neuen Technologien erwarten die Digital Natives, dass Websites sich auch dementsprechend weiterentwickeln. Denn die Art und Weise, wie Nutzer nach Informationen suchen, verändert sich.
Man nehme zum Beispiel digitale Sprachassistenten wie Google Voice Search, Alexa und Siri. Mit diesen suchen Nutzer mittels Stimme nach Öffnungszeiten, Filial-Adressen und Produkten.
In der heutigen Zeit wird erwartet, immer schneller und unkomplizierter an Informationen zu gelangen. Dabei ist es wichtig, dass diese Informationen von den eigenen Websites stammen.
Jedes Unternehmen sollte seine Website zum Herzstück der gesamten Strategie erklären, um zu verhindern, dass ein Großteil der eigenen Inhalte aus Fremdsystemen wie YouTube, Facebook und Co. bezogen wird.
Sechs Tipps für eine zukunftsfähige Website
Tipp 1: Die passende Wort-Bild-Sprache und ein verständlicher Call-To-Action
Wir müssen innerhalb von drei Sekunden auf Basis einer in sich konsistenten Wort-Bild-Sprache erkennen, was die Website von uns möchte oder was sie anbietet.
Mein Tipp: Um euer Angebot an Produkten, Dienstleistungen oder eurer eigenen Person verständlich zu präsentieren und gleichzeitig für Vertrauen der Besucher zu sorgen, sollte eure Website oder Landingpage eine passende Bilderwelt abbilden sowie klare Botschaften zu eurem Angebot senden.
Eure Besucher sollten pro Dokument auf eurer Website immer nur einen Call-To-Action – oder kurz CTA – geboten bekommen. Mit anderen Worten: Ihr solltet nur eine überzeugende Aufforderung zum Handeln zur Verfügung stellen.
Der Slogan „Don’t make me think“ kann euch dabei helfen, aus Kundensicht zu denken. Denn nicht nur eine verständliche Handlungsaufforderung, sondern auch eine kurze, präzise Erläuterung eurer Angebote sollte gegeben sein – und das in Wort und Bild.
Mein Tipp: Hebt die CTAs von euren Corporate-Identity-Farben ab. So verhindert ihr, dass sie untergehen. Wichtig ist, dass ihr pro Dokument nur einen CTA einbaut.
Um den Slogan „Don’t make me think“ für euch nochmal zu unterstreichen: Für eure zukunftsfähige Website ist die Fixierung der Header-Navigation ein sehr sinnvolles Feature. Das ist auch unter dem Begriff „Sticky Header“ bekannt.
Achtet darauf, dass der Sticky Header euer Logo enthält und dass beim Scrollen der CTA mitwandert.
Setzt A/B-Tests auf, um herauszufinden, welche CTA-Beschriftungen besser bei euren Besuchern ankommen. Mit A/B-Tests messt ihr die Performance eurer Website. Dabei zeigt ihr Gruppe A eine Seite mit einem bestimmten Design an, während Gruppe B die gleiche Website mit einem anderen Design sieht.
Tipp 2: Ein responsives Design nutzen
Laut der Bitkom-Studie aus dem Jahr 2018 nutzen mittlerweile acht von zehn Menschen in Deutschland ein Smartphone, um in Suchmaschinen nach Informationen und Inhalten zu suchen.
Dies macht eine Nutzerzahl von 57 Millionen Personen aus. Somit sollte für jeden Website-Betreibenden das Konzept „mobile first“ ganz oben auf der Agenda stehen.
Google empfiehlt, jedes Dokument gemäß der Endgeräte-Nutzung automatisch responsiv anzupassen. Das spielt einerseits eine wichtige Rolle für das bestmögliche Nutzer-Erlebnis. Andererseits haltet oder verbessert ihr eure Position im Ranking, denn Googles Mobile First Index hat Priorität vor der Desktop-Indexierung.
Ziel ist es, eine optimale User Experience (UX) zu schaffen.
Mein Tipp: Ruft eure Website über eure Smartphones auf und schaut euch an, welcher Content responsiv optimiert werden sollte. Eine konsistente Gestaltung ist ein Muss. Diese sollte sich durch alle Pixel-Auflösungen ziehen und so ein einheitliches Erscheinungsbild mit hohem Wiedererkennungswert erzeugen. Da die verschiedenen Content-Elemente meist aufgrund der unterschiedlichen Darstellungsgrößen der Geräte nicht immer gleichbleibend positioniert werden können, solltet ihr darauf achten, dass die Farbwelten immer gleichbleiben.
Auch die Gestaltung der Navigation ist ein wichtiger Punkt. Diese meistert man beispielsweise mit Menüs. Dabei gibt es für eine zukunftsfähige Website mehrere Optionen:
- Menüs, die über Schaltflächen eingeblendet werden
- Menüs mit einzeln nebeneinander angeordneten Navigationspunkten
- Dropdown-Menüs
- Reduzierte Menüs
Tipp 3: Die Seitengeschwindigkeit optimieren
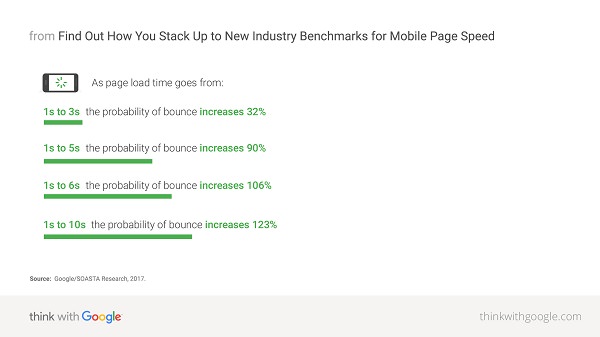
Um eine zukunftsfähige Website zu gewährleisten, sollte diese so schnell wie möglich laden. In einer Studie von Google wird ersichtlich, dass die Absprungrate von einer auf zehn Sekunden um 123 Prozent ansteigt. Im Vergleich dazu erhöht sich die Absprungrate von einer auf drei Sekunden Ladezeit nur um 32 Prozent.
Schon wenige Sekunden Unterschied haben also einen signifikanten Einfluss auf das Nutzerverhalten. Deshalb ist dieser Faktor auch aus SEO-Sicht wichtig. Seit Juli 2018 zieht Google die Ladezeit als Ranking-Faktor für mobile URLs heran.

Mein Tipp: Findet heraus, wie schnell eure Website wirklich lädt. Dafür könnt ihr Pagespeed Insights nutzen. Ihr solltet Elemente überprüfen, die zu langen Ladezeiten führen. Gründe können zu große Bilder und Grafiken sein, die ihr ganz einfach komprimieren könnt. Nutzt dazu am besten ein professionelles Tool wie Tiny.png und Kraken.io.
Aktiviert außerdem eur Browser-Caching. Hierbei handelt es sich um die Speicherung von bestimmten Inhalten eurer Website für einen bestimmten Zeitraum, die an den Browser übermittelt werden.
Diese Inhalte werden bei einem wiederholten Websiten-Besuch des Nutzers nicht neu geladen, sondern aus dem lokalen Browser-Cache gezogen. Je nachdem, welchen Server ihr verwendet, könnt ihr das Caching über Dateien wie .htaccess aktivieren.
Tipp 4: Das richtige Content-Management- und Shop-System nutzen
Das für euch passende Content-Management-System auszuwählen, hängt von vielen Faktoren ab. Zu diesen Faktoren zählen die Größe eures Unternehmens, die Art der Produkte oder Dienstleistungen, die ihr anbietet, das Budget, welches ihr aufwenden könnt und vieles mehr.
Mein Tipp: Fragt euch selbst, welche Software euer Unternehmen verwendet. Gibt es ein Warenwirtschaftssystem, das als Schnittstelle miteinbezogen werden soll? Bieten sich bestimmte Shop-Systeme für bestimmte Industrien an? Seid ihr national oder international aufgestellt und bietet im Zuge dessen mehrsprachigen Content an?
Bekannt ist, dass CMS und SEO Hand in Hand gehen. Achtet auf sprechende URLs. Das heißt, dass URLs in lesbaren Worten und nicht in komplizierten Zahlenfolgen oder Sonderzeichen dargestellt werden. Das richtige Shop-System kann euch die Optimierung von Meta-Daten erleichtern.
Intelligente Erweiterungen überprüfen auch textliche Inhalte anhand von SEO-Kriterien. Dazu prüft das System zum Beispiel Keywords und die Struktur des Textes. Social-Media-Icons lassen sich mit dem richtigen Content-Management-System ebenfalls problemlos einfügen. Das am häufigsten verwendete CMS ist WordPress.
Tipp 5: Klare Seitenstrukturen ermöglichen
Beim ersten Besuch entscheidet häufig die Optik und Struktur darüber, ob Nutzer auf der Website bleiben oder sie direkt wieder verlassen. Die Navigation ist ausschlaggebend dafür, dass Nutzer gewünschte Informationen schnellstmöglich finden.
Je mehr Informationen auf einer Website abgebildet werden müssen, desto höher werden die Ansprüche an die Seitenstruktur und die Navigation. Seitenbesucher müssen einfach, schnell und intuitiv an den Ort gelangen, an dem ihre Intention befriedigt wird.
Zudem müssen auch Suchmaschinen verstehen, welches Dokument auf einer Website für die Befriedigung welcher Suchintention relevant ist.
Mein Tipp: Ermöglicht euren Nutzern einfaches Navigieren, schnelle Zugriffe, relevante sowie verständliche Inhalte und die richtigen Kategorie-Zuordnungen. Achtet darauf, dass die wichtigsten Kategorien mit zwei Klicks und die tiefsten Ebenen eurer Website mit weniger als vier Klicks erreichbar sind.
Letztendlich bedeutet eine gute Benutzerfreundlichkeit eine geringe Absprungrate. Sind Nutzer von euren Produkten, Dienstleistungen und Inhalten überzeugt, werden sie eure Website wieder besuchen.
Tipp 6: Aktuelle Entwicklungen für eine zukunftsfähige Website beachten
Nach Berücksichtigung der bisher genannten Tipps solltet ihr auch die digitalen Marketing-Trends im Auge behalten.
Chatbots basieren auf künstlicher Intelligenz und sind automatisierte Echtzeit-Technologien, die es erlauben, 24 Stunden am Tag Kundenfragen rund um das Unternehmen, die Produkte und Dienstleistungen zu beantworten. Inzwischen interagieren 1,4 Milliarden Menschen mit Chatbots.
Bis 2022 wollen Unternehmen acht Milliarden US-Dollar pro Jahr durch Chatbots eingesparen. Wer von euch exzellenten Kundenservice anbieten will, sollte sich damit genauer befassen. Besonders geeignet sind Chatbots für Banken und Krankenversicherungen.
Auch Voice Search gewinnt zunehmend an Bedeutung. Denkt an Alexa, Siri sowie Google Voice Search. Sie können dem Nutzer viel Aufwand beim Recherchieren ersparen.
Mein Tipp: Führt eine Wettbewerbsanalyse durch, um herauszufinden, welche Entwicklungen eure Mitbewerber bereits nutzen. Überlegt, ob für eure Website Features wie Chatbots und Voice Search sinnvoll erscheinen.
Weitere wichtige Tipps für eine zukunftsfähige Website, die ihr beachten solltet
- Onpage-Optimierung: Anstatt ständig neue Dokumente auf eurer Website zu schaffen, solltet ihr bestehende Dokumente pflegen. Das heißt: Erweitert und aktualisiert diese regelmäßig.
- Interne und externe Verlinkungen: Eure wichtigsten Dokumente solltet ihr mit internen Links aus eurem Content heraus stärken und mit externen Links, den sogenannten Backlinks, von vertrauenswürdigen Websites versehen.
- Trust: Platziert prominente Referenzen und Testimonials in eurem „Above the fold“ – also direkt im sichtbaren Monitorbereich. Seid ihr Berater, Freelancer oder Speaker, ist es sehr empfehlenswert im wahrsten Sinne des Wortes Gesicht zu zeigen, indem ihr Bilder und Videos von euch auf der Website veröffentlicht. Gütesiegel sind vor allem für Online Shops von hoher Relevanz, um den Nutzern ein Gefühl von Sicherheit und Seriosität zu vermitteln.
- Share Buttons: Baut die für euch relevanten Share Buttons ein, um eine größere Reichweite und Interaktionen zu erzielen. Das Teilen von Beiträgen, Kundenrezensionen, Artikeln und sonstigen Inhalten ist ein großartiger Weg auf eure Website und eure Produkte aufmerksam zu machen.
- Open Graph Meta Tags: Nutzt Open Graph Meta Tags zur Erhöhung eurer Klickrate in den sozialen Netzwerken. So habt ihr die Kontrolle darüber, wie soziale Netzwerke eure Inhalte anzeigen. Viele Shop-Systeme und CMS bieten die Möglichkeit, Daten inklusive Vorschaubild gemäß dem Open Graph Protocol einzufügen.
Fazit
Untersucht eure Website regelmäßig gründlich nach möglichen Optimierungen. Versetzt euch dabei am besten in die Lage eurer Besucher, Kunden oder Fans. Fragt euch, was sie von eurer Website erwarten.
Was erscheint sinnvoll? Was könnt ihr abschaffen? Ihr müsst lernen, auf eurer Website aus der Sicht eurer potentiellen Kunden zu kommunizieren und eben nicht aus eurer Unternehmensperspektive.
Auch interessant: