Kaum ein Unternehmen kommt heute noch ohne eine Facebook-Fanpage aus. Und da die verhältnismäßig leicht zu bedienen sind, werden täglich zahlreiche Posts veröffentlicht. Die Link-Vorschau des Beitrags gut aussehen zu lassen, ist zwar keine hochtrabende Kunst. Sie erfordert jedoch einige Anpassungen an der eigenen Website.
Viele Facebook-Seitenbetreiber haben ein Problem mit ihren veröffentlichten Posts: Die Link-Vorschau beinhaltet nur den Namen des Links, es fehlt ein ansprechendes Motiv oder es wird das falsche Bild in der Vorschau angezeigt.
Mit Anpassungen an der eigenen Webseite ermöglichst du Facebook, eine schöne Link-Vorschau zu erstellen. Dazu braucht man nur ein paar Basics in Sachen Suchmaschinenoptimierung und Open Graph Tags.
Warum du deine Webseite optimieren solltest
Man teilt nicht nur selber seine Inhalte auf Facebook – auch die eigene Zielgruppe und potenzielle Kunden teilen die produzierten Inhalte auf ihren Profilen. Sie sprechen über dein Produkt, deine Marke sowie Dienstleistungen und Services.
Die richtige und ansehnliche Darstellung deiner Social-Media-Beiträge sollte daher ebenso eine wichtige Rolle spielen wie die Distribution. Eine optimale Anzeige ist dann auch wesentlich leichter umzusetzen.
Um deine Webseite für Facebook zu optimieren und die gewünschten Texte sowie Bilder in der Link-Vorschau erscheinen zu lassen, musst du die sogenannten Open-Graph-Tags (OG-Tags) verwenden.
So setzt du OG-Tags richtig ein
Wird eine URL bei Facebook eingegeben, wird der Link aufgerufen und die entsprechende Webseite nach passenden Inhalten für die Vorschau gescannt. Für die Vorschau sucht Facebook automatisch eine Überschrift, einen Text und ein Bild aus. Wie du wahrscheinlich selbst aus Erfahrung weißt, klappt das mal gut und mal weniger gut.
Mit den OG-Tags kannst du Facebook die Bestandteile für die Vorschau vorgeben. Wie andere Meta-Tags werden auch diese im Header-Bereich der Webseite untergebracht. Sie sagen der Suchmaschine von Facebook, was für Überschriften, Texte und Bilder angezeigt werden sollen.
So legst du Bilder und Text mithilfe von OG-Tags für Facebook fest: Um Fehlermeldungen vom W3C-Validator zu vermeiden, solltest du den HTML Prefix <html prefix=“og:http://ogp.me/ns#“> einsetzen. Dann kannst du mit den OG-Tags weitermachen.
Folgende Open-Graph-Tags bilden die Grundlage für eine vollständige und ansehnliche Vorschau bei Facebook:
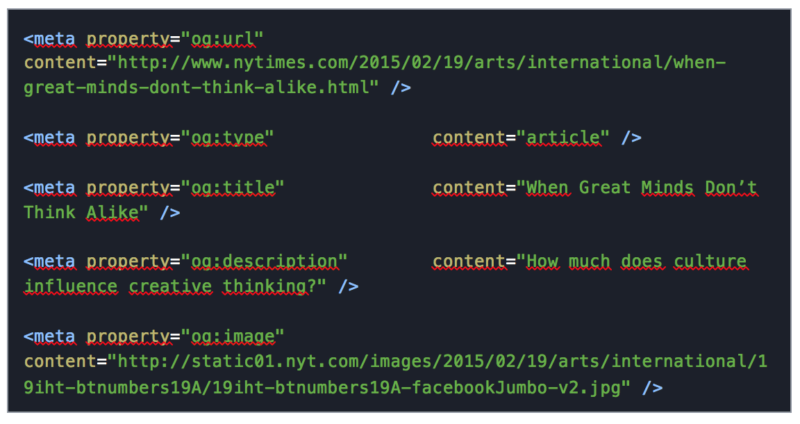
- og:title gibt die Überschrift aus.
- og:image beinhaltet die URL zum Bild, das in der Vorschau gezeigt wird.
- og:type gibt an, um welchen Inhalt es sich handelt. Für „article“ kannst du weitere Parameter wie Autor und Veröffentlichungsdatum angeben.
- og:url verweist auf den Link, mit dem Facebook den jeweiligen Beitrag verlinken soll.
Sich über die aktuellen Bild- und Textgrößen zu informieren, kann dir dabei helfen, die Darstellung in der Link-Vorschau noch besser zu optimieren. Im Hilfebereich von Facebook Business findest du die aktuellen Angaben dazu.
Da der größte Teil der Facebook-Nutzer sich die Seiten auf mobilen Endgeräten anschaut, empfiehlt es sich, Bild und Text entsprechend zu optimieren. Der Desktop spielt nur eine untergeordnete Rolle.
Weitere OG-Tags und wie du diese anwenden kannst, findest du im Leitfaden zum Teilen für Webmaster auf der Facebook for Developers-Seite.
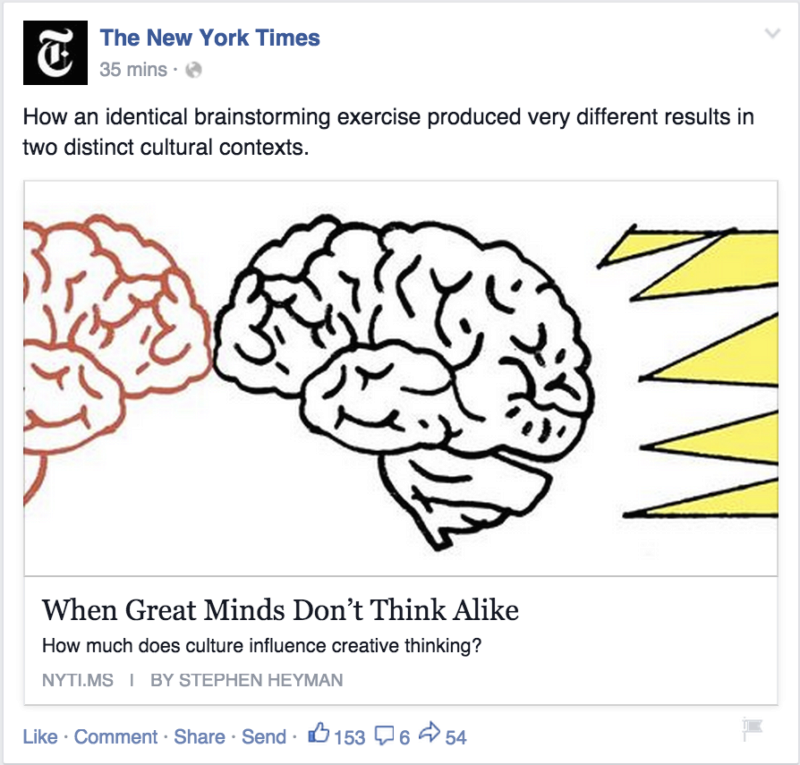
Die New York Times veröffentlichte mithilfe der OG-Tags folgenden Beitrag auf ihrer Facebook-Page:

Der HTML-Code sieht mit den entsprechenden OG-Tags so aus:

Wenn das Beitragsbild nicht angezeigt wird
Du hast all die genannten Aspekte berücksichtigt, aber dein Bild wird nicht in der Link-Vorschau bei Facebook angezeigt? Oder es gibt andere Probleme mit dem Post?

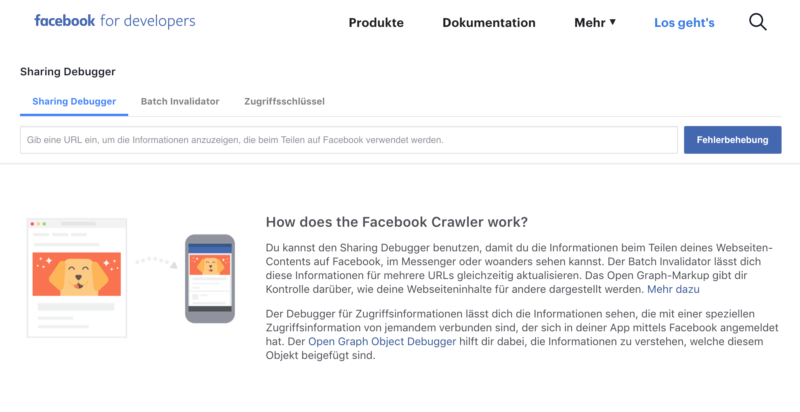
Dann kann dir der „Facebook Debugger“ weiterhelfen. Der Debugger kann die Fehler in dem Link, den du teilen willst, erkennen und damit die Fehlerbehebung erleichtern. Neuerungen erkennt der Debugger automatisch und aktualisiert entsprechend die Link-Vorschau.
Du gehst folgendermaßen vor:
- Logge dich bei Facebook ein.
- Rufe die folgende Webseite auf:
https://developers.facebook.com/tools/debug/ - Hier trägst du den Link ein, der vom Debugger untersucht werden soll.
- Mit dem Klick auf „Fehlerbehebung“ startest du den Debugger.
- Hier zeigt der Facebook Debugger in vielen Fällen an, dass die URL fehlerhaft ist.
- Klick auf „Neue Informationen abrufen“. In der Regel lässt sich die Fehlermeldung so beheben.
- Unter Link-Vorschau solltest du dann deinen Post mit dem gewünschten Vorschaubild vorfinden.
Link-Vorschau für Facebook einfach optimieren und anpassen
Wenn du Inhalte in den sozialen Netzwerken erfolgreich teilst, solltest du darauf achten, dass deine Beiträge auch teilbar sind. Fehlende Überschriften, weniger aussagekräftige Teaser-Texte und fehlende Bilder haben einen sehr starken Einfluss darauf.
OG-Tags und der Facebook Debugger helfen dir dabei, das Beste aus deinen Beiträgen für Facebook herauszuholen. Und dafür brauchst du nur grundlegende Kenntnisse in HTML, um die Tags auf deiner Webseite richtig einzufügen.
Mit der Optimierung verbesserst du die Teilbarkeit deiner Inhalte, ihre Benutzerfreundlichkeit und langfristig deine Reichweite.
Hast du die Open-Graph-Tags oder den Facebook Debugger schon einmal benutzt?
Auch interessant:

















