Smartphones oder Tablets werden immer häufiger zum Surfen verwendet. Deshalb optimieren mehr und mehr Webmaster ihre Seiten für diese mobilen Geräte. Mobile SEO entwickelt sich vom Trend zum Must Have für erfolgreiche Websites. Wir zeigen was gutes mobile SEO ausmacht.
Warum überhaupt mobiles SEO!?
Der Mobile Moment hat laut Google bereits stattgefunden. Die Suchanfragen von mobilen Geräten übersteigen die Suchanfragen von Desktop Computern oder Laptops. Dazu trägt auch das „Google Mobile Update“ vom März 2015 bei. Webmaster müssen sich unbedingt mit dem Thema mobile SEO beschäftigen.
Eine Webseite, die nicht für mobile Geräte optimiert ist, riskiert es schlechte Rankings zu erhalten. Dies kann sich mit der Einführung des mobile First Indexes auch auf die Desktop-Version auswirken. Zudem verändert sich das Nutzerverhalten immer stärker. Smartphone begleiten den Alltag und durchdringen verschiedenste Lebensbereiche, dass zeigen neuste Studien.
Der Zweck mobilen SEOs
Beim mobile SEO wird die Infrastruktur einer Website auf die speziellen Anforderungen mobiler Geräte angepasst und optimiert. So wird sichergestellt, dass den Besuchern eine auf ihr jeweiliges mobiles Endgerät optimierte Seite angezeigt wird. Das A und O ist eine klare Seitenstruktur mit den wichtigsten Elementen.
Sowohl die Breite einer Seite, deren Höhe als auch die verwendeten Inhalte wie Schriften oder Bilder werden auf die geringeren Displaygrößen angepasst. Besondere Beachtung finden dabei die Ladezeiten. Eine Technologie mobile Seiten sehr schnell zu laden ist beispielsweise Googles AMP. Hier handelt es sich um einen reduzierten HTML Code und stark reduziertes Java Script.
Zu lange Ladezeiten sind häufig ein Grund für ein schnelles Abspringen der Nutzer. Denn oftmals besteht keine Verbindung zum WLAN oder es gibt kein schnelles Internet über LTE. Daher sollte beim Design und der Entwicklung auf Basis einer Datenverbindung mit 3G Geschwindigkeit gearbeitet werden.
Ein umfassender Check durch Online Marketing Experten wie der Online Solutions Group, zeigt Potentiale in Sachen Technik, Content und Usability.
Usability – Der Nutzer steht im Fokus
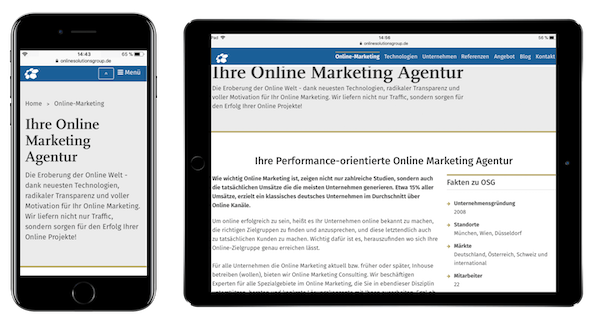
Entscheidend für eine gute Usability ist das Design einer mobilen Website. Responsive Design ist hier das Mittel der Wahl. Spezielle für mobile Geräte entwickelte Seiten haben ausgedient. Ein responsives Design passt sich automatisch der Bildschirmgröße und Auflösung an.
Über CSS3 und HTML5 werden Webseiten so programmiert, dass die Inhalte auf allen Endgeräten identisch aussehen. Gemäß „Form follows function“ passen sich das Design, die Funktion und die Inhalte an die jeweilige Bildschirmauflösung an. Das Layout und die Navigation der Website sind auf dem Desktop-Computer, dem Smartphone oder auf dem Tablet an die jeweiligen Anforderungen angepasst. Eine einheitliche Usability und Benutzerfreundlichkeit über alle Geräte wird so gewährleistet.

Im Zusammenhang mit mobilem SEO sind diese Punkte essentiell. Eine übersichtliche und nachvollziehbare Navigation ist auch auf kleineren Bildschirmen ein Muss. Die mobilen Nutzer müssen mit der Website ohne großen Aufwand interagieren können. Dazu ist es wichtig die Elemente der Navigation gut „antippbar“ zu gestalten.
Diese sollten nicht zu Nahe aneinander platziert werden, da sonst schnell der falsche Menüpunkt gewählt wird. Verärgerte und nicht konvertierende Nutzer sind die Folge. Zudem sollten wichtige Grundprinzipen des Webdesigns beachtet werden, beispielsweise erwarten Nutzer beim Klick auf das Logo zurück auf die Startseite zu gelangen. Insgesamt ist es beim mobile SEO wichtig, dass die Nutzer mit ihren Fingern genauso gut navigieren können wie mit einer Maus.
Die Inhalte an mobile User anpassen
Beim mobile SEO werden die Inhalte an die mobilen Endgeräte angepasst. Die Textblöcke dürfen nicht zu lang sein. Auch die Schrift muss auf kleineren Displays gut lesbar sein. Das gliedern von Texten mittels Absätzen und sinnvollen Überschriften hat sich in der Praxis bewährt. Besondere Aufmerksamkeit muss den Bildern und Logos auf einer Seite gewidmet werden.
Zu große Bilddateien wirken sich negative auf die Ladezeiten und somit die Usability aus. Durch das Anpassen der Auflösung und Komprimierungsstufe der Bilddateien lässt sich einiges an Dateigröße sparen. So laden die Bilder auch bei einer langsamen 3G oder EDGE Verbindung zügig.
Dabei gilt es auch das verwendete Dateiformat zu beachten. Für Logos eigenen sich beispielsweise SVG-Dateien. Während hingegen das JPEG-Format für farben- und kontrastreiche Bilder das optimal ist.
Vom User zum Kunden – Conversionoptimierung
Hinter den meisten Websites steht ein Ziel. Der Besucher oder Nutzer soll zum Kunden werden. Hierfür hat sich der Begriff Conversion durchgesetzt. Conversions spielen auch im mobilen SEO eine wichtige Rolle. Schließlich werden durch sie Umsätze generiert die für den Geschäftserfolg maßgeblich sind. Um die Conversions und die damit verbundene Conversionrate zu optimieren, gibt es viele Ansätze. Zu den sinnvollsten und erfolgversprechendsten zählen,
- Optimierung der Usability
- Optimierung & Anpassung der Inhalte
- Optimierung des Layouts
Besonders wichtig ist es den Kaufprozess oder auch vorhandene Formulare zu prüfen. Ein fehlerfreies Durchlaufen der Prozesse ist wieder ein absolutes Muss, um ein gute Nutzererfahrung zu bieten und so die Conversionrate zu positiv beeinflussen. Hier hilft umfangreiches Testen um mögliche Fehlerquellen zu erkennen und zu beseitigen.
Interaktion ist das A und O – Der Call-to-Action
Eines der wichtigsten Elementen jeder Website ist der Call-to-Action (CTA). Der CTA signalisiert dem User eine Interaktionsmöglichkeit. Typische CTAs sind zum Bespiel „Jetzt Kaufen“ oder „Kontakt aufnehmen“. So wandern, im Fall eines Online Shops, Artikel in den Warenkorb und im besten Fall wird der Kauf abgeschlossen. Generell findet durch das Klicken auf einen CTA eine Conversion statt. Es ist daher also immens wichtig diese Elemente gut sichtbar und klick- bzw. tippbar zu platzieren.
Die wichtigsten Tipps für mobiles SEO
Die Größe der Dateien und die Anzahl der zu übertragenden spielt beim mobile SEO eine zentrale Rolle. Ist eine Datei zu groß, verlängert sich die Ladezeit. Dies hat einen negativen Einfluss auf die Nutzersignale. Da Google diese für die Bestimmung des Rankings einbezieht, können Rankingverschlechterungen die Folge sein.
Die Seitenladezeit ist für mobile Nutzer wichtig. Bei den beliebtesten Webseiten beträgt die durchschnittliche Zeit nur 0,8 Sekunden. Wichtig sind hierbei vor allem die Inhalte die der User sofort sieht. Der Bereich wird Above the Fold genannt. Sind diese Inhalte schnell geladen, hat der User das Gefühl, dass auch die gesamte Seite schnell geladen wird. Dies kann durch asynchrones Laden der einzelnen Elemente. Dies kann beispielsweise durch den Einsatz von AJAX (Asynchronous JavaScript and XML) erreicht werden.
Generell sind Weiterleitungen oder Links zu anderen Webseiten unproblematisch. Im Zusammenhang mit SEO für mobile Geräte stelle es ein Problem dar, wenn die Weiterleitungen auf nicht mobil-optimierte Webseiten verweisen. Es entsteht der Eindruck, dass Verlinkungen und Weiterleitungen nicht geprüft der gepflegt werden. Dies kann sich negativ auf das Image auswirken und die Wahrscheinlichkeit einer Rückkehr des Users verringern.
Die User Experience ist beim mobile SEO besonders wichtig. Eine benutzerfreundliche Oberfläche und nachvollziehbare Navigation hat deshalb oberste Priorität. Zudem müssen Texte und Inhalte gut lesbar sein. Die Schrift darf nicht zu klein gewählt werden.
Für ein optimales mobiles SEO müssen alle klickbaren Seitenelemente auf die kleineren Bildschirme angepasst werden. Zusätzlich sollten Webmaster bedenken, dass mobile Nutzer nicht per Maus, sondern per Touch navigieren. Deshalb sollten die Seitenelemente mit Berührungen präzise geklickt werden können.
Der Content der Website muss auch bei der mobilen Suchmaschinenoptimierung klar strukturiert werden. Die Anzahl der zuladenden Elemente und Ressourcen muss auf ein Minimum reduziert werden. Jedes Element benötigt Bandbreite und verbraucht kostbares Datenvolumen. Zudem werden unnötige Werbebanner oft als störend empfunden. Die Nutzung von Popups sollte gänzlich vermieden werden.
Schließlich spielen noch die Keywords eine wichtige Rolle. Die ausgewählten Keywords sollten in einem gesunden Maße verwendet werden. Der Informationsaspekt für den User steht im Vordergrund. Ergänzend können zu den Keywords auch Synonyme und verwandte Begriffe verwendet werden.