Du betreibst einen eigenen Blog mit WordPress, hast Erfahrung mit HTML5, CSS und JavaScript und wolltest eigentlich schon immer eine eigene App für deinen Blog entwickeln? Dann ist diese Kolumne genau das Richtige für dich. Heute fixen wir die Darstellung der Überschriften sowie des gesamten Textes in den Blog-Posts. Mit der Entwicklung der BASIC App stehen wir bei 82 Prozent. // von Dennis Hüggenberg
In der letzten Woche haben wir uns mit Routing unserer App sowie mit der Beitragsdetailseite beschäftigt. Dabei ist aufgefallen, dass die Überschriften und Textinhalte in der App aktuell kryptisch dargestellt werden. Damit kein Schadcode platziert werden kann, kodiert AngularJS unsichere Elemente. Zu diesen unsicheren Elementen gehören auch die HTML-Elemente aus den Blogbeiträgen. Im Detail sind in unserem Beispiel die Überschrift sowie der Inhalt eines Blogbeitrages zu nennen.
Um die kodierten Inhalte für den Betrachter lesbar darzustellen, müssen zwei Dinge getan werden:
- Im ersten Schritt müssen wir den aktuell noch kodierten String als sicher markieren. Dieses kann mit Hilfe der Dependency-Injection $sce (Strict Contextual Escaping) sowie dessen Funktion trustAsHtml realisiert werden.
- Damit der Code korrekt interpretiert werden kann, binden wir das entsprechende Element mittels ng-bind-html.
Das hört sich auf den Blick erst einmal sehr kompliziert an. Am konkreten Beispiel mit der Überschrift auf der Startseite möchte ich dir demonstrieren, dass es gar nicht so schwer ist:
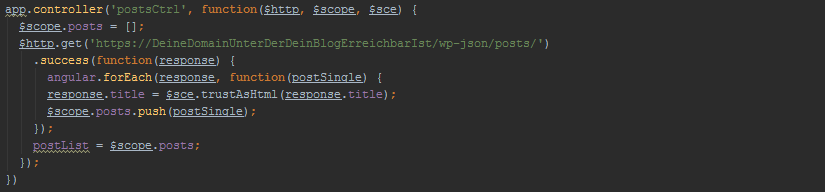
Der bereits bestehende postCtrl wird um $sce erweitert. Als nächstes wird er Funktion trustAsHtml den String aus unserem Post-Objekt übergeben. Die Funktion liefert ein sicher markiertes Gegenstück zurück.
Im nächsten Schritt wird das Ergebnis der Funktion trustAsHtml an das Element im Code gebunden
![]()
Das war es auch schon. Mit diesen kleineren Anpassungen haben wir erreicht, dass die Blogposts in der App nun korrekt dargestellt werden können. Guck´es dir an: Den aktuellen Stand des Prototyps kannst du unter basicapp.de ausprobieren, für die BETA-Version kannst du dich hier anmelden.
Weitere Quellen zum Thema
- Angular JS: Moderne Webanwendungen und Single Page Applications mit JavaScript
- AngularJS: Documentation
Wie geht es weiter?
Von der langen Liste der offenen Punkte können wir mit diesem Update die Beitragsdetailseite streichen:
- Pull to Refresh
- Infinity-Scrolling
- Einbindung eines Frameworks für die Aufbereitung von Responsive-Images
Beitragsdetailseite- Navigation durch die Beiträge mit Wischen nach rechts bzw. links
- Darstellung der Kommentare sowie der Likes
- Push-Notifications
- Design-Optimierungen
Content als korrekten HTML-Inhalt darstellen
Wir nähern uns der festlichen und besinnlichen Zeit des Jahres, in der die Familie und besten Freunde in den Vordergrund rücken. Nichts desto trotz wird weiter fleißig an der BASIC App geschraubt und getüftelt. In der kommenden Woche widmen wir uns den Themen Infinity-Scrolling und Pull to Refresh. Ich freue mich auf dein Feedback in den Kommentaren oder direkt auf Twitter (@hueggenberg)