Du betreibst einen eigenen Blog mit WordPress, hast Erfahrung mit HTML5, CSS und JavaScript und wolltest eigentlich schon immer eine eigene App für deinen Blog entwickeln? Dann ist diese Kolumne genau das Richtige für dich. Heute beschäftigen wir uns mit dem Routing in Ionic sowie mit der Beitragsdetailseite. Mit der Entwicklung der BASIC App stehen wir bei 80 Prozent. // von Dennis Hüggenberg
In der letzten Woche haben wir den Helden ng-repeat kennen gelernt. Diese Direktive schafft es mit nur wenigen Code-Zeilen eine Collection aus JavaScript-Objekten mühelos darzustellen. Heute kümmern wir uns darum, wie wir von der erstellten Blog-Post-Übersichtsseite in einen Beitrag navigieren. Ebenfalls wollen wir bereits erste Teile eines einzelnen Beitrages anzeigen.
Das richtige Routing definieren
Damit die Navigation von der Übersichtsseite auf eine Detailseite gelingt muss dafür das sogenannte Routing in Ionic implementiert werden. Ein Blick auf die Projektstruktur verrät, wo wir hin greifen müssen um das entsprechende Routing zu implementieren.

(Danke an der richtigen Stelle: Vielen Dank an Leser Mumenthaler für den Hinweis bezüglich der korrekten Einbindung von externen Bibliotheken. Ich habe das Verzeichnis upgedatet.)
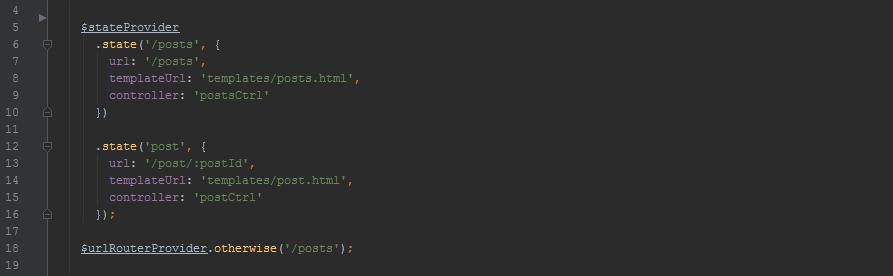
Das Routing wird in der routes.js implementiert. Wie das genau funktioniert, werden wir uns noch im Laufe dieses Beitrages ansehen. Weiterhin wichtig für das Routing sind unsere beiden Template-Dateien posts.html sowie post.html.
Um richtig von der Startseite auf die Beitragsdetailseite zu navigieren, bedarf es in diesem Fall zweier Zustände. Unsere Zustände werden immer durch einen Namen, einen URL-Parameter, eine Template-URL und durch einen zuständigen Controller ausgezeichnet. Der URL-Parameter wird später an die Ursprungs-URL dran gehängt. Mit der Template-URL kann die Vorlage definiert werden, welche bei dem jeweiligen Zustand zum Tragen kommen soll. Letztendlich wird mit $urlRouterProvider.otherwise(‚/posts‘); noch ein Fallback-Zustand definiert der zum Einsatz kommt, wenn keiner definierten Zustände auf die aktuelle Situation zutrifft.

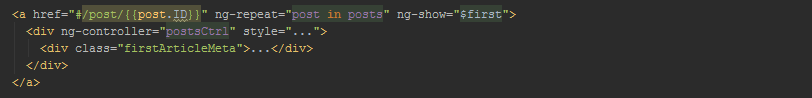
In unserem Template posts.html übergben wir nun die Ziel-URL enstprechend unserem definierten Zustand. Arbeitet man aktuell lokal und verwendet den localhost als Server und es wird beispielhaft auf den Post mit der ID 123456 zugegriffen, dann würde folgende URL im Browser stehen: http://localhost:8100/#/post/123456

Die Beitragsdetailseite
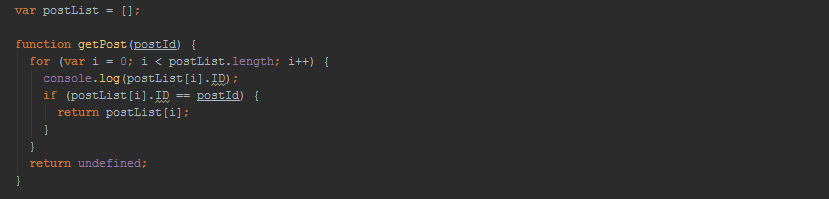
Aktuell funktioniert unser oben skizzierter Code noch nicht. Wir haben explizit angegeben, dass wir als URL-Parameter die ID des jeweiligen Posts übergeben wollen. Diese müssen wir erst noch ermitteln. Dazu habe ich eine variable postList definiert, in welche alle per Schnittstelle geladenen Blogbeiträge gespeichert werden. Weiterhin habe ich eine Funktion getPost geschrieben, welche eine postId entgegen nimmt und diese mit allen Beiträgen aus der Variablen postList vergleicht und als Ergebnis den Blogbeitrag zurückliefert, welcher die gleiche ID aufweist, wie die, die übergeben wurde.

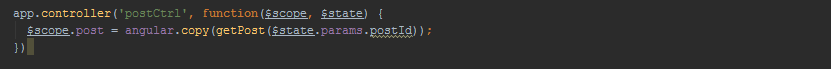
Verwendung findet die Methode im oben bereits erwähnten Controller postCtrl:

Mit diesen Anpassungen können wir in unserem Template post.html auf die Daten des ausgewählten Beitragen zugreifen. Die letztendliche Implementierung in der Template-Datei entspricht der auf der Startseite.
Wie geht es weiter?
Von der langen Liste der offenen Punkte können wir mit diesem Update die Beitragsdetailseite streichen:
- Pull to Refresh
- Infinity-Scrolling
- Einbindung eines Frameworks für die Aufbereitung von Responsive-Images
Beitragsdetailseite- Navigation durch die Beiträge mit Wischen nach rechts bzw. links
- Darstellung der Kommentare sowie der Likes
- Push-Notifications
- Design-Optimierungen
- Neu: Content als korrekten HTML-Inhalt darstellen
Den aktuellen Stand des Prototyps kannst du unter basicapp.de ausprobieren, für die BETA-Version kannst du dich hier anmelden.
Für die kommende Woche werde ich mir wieder spannende Themen aus der obigen Liste heraussuchen und diese umsetzen und dir das Ergebnis dokumentiert zur Verfügung stellen. Bis dahin:Genieße die Adventszeit, hinterlasse einen Kommentar oder diskutiere mit mir auf Twitter (@hueggenberg).