Du betreibst einen eigenen Blog mit WordPress, hast Erfahrung mit HTML5, CSS und JavaScript und wolltest eigentlich schon immer eine eigene App für deinen Blog entwickeln? Dann ist diese Kolumne genau das Richtige für dich. Heute beschäftigen wir uns mit der Direktive ng-repeat für die Aufbereitung der Beiträge sowie mit MomentJS. Mit der Entwicklung der BASIC App stehen wir bei 75 Prozent. // von Dennis Hüggenberg
Warum ist das wichtig
Ich möchte dir in diesem Beitrag zeigen, wie du Daten aus einer JavaScript-Collection sehr einfach mit Ionic darstellen kannst. Als Beispiel habe ich mir dafür eine Liste von Blog-Beiträgen herausgesucht. Ebenfalls möchte ich dir demonstrieren, wie du mit Hilfe eines JavaScript-Frameworks die Darstellung von Zeitstempeln optimieren kannst. Alle weiteren Punkte, wie zum Beispiel die Ansicht der Beitragsdetailseite, wirst du in weiteren Beiträgen dieser Serie kennen lernen.
Mehr zu diesem Thema
- BASIC App [48%]: Wie der Ionic-Creator dir das Leben erleichtert
- BASIC App [30%]: Wie du erfolgreich deine erste iOS-App mit Ionic Framework erstellst
- BASIC App [22%]: Die ersten Design-Entwürfe – jetzt bist du gefragt!
Die Verzeichnisstruktur deiner App
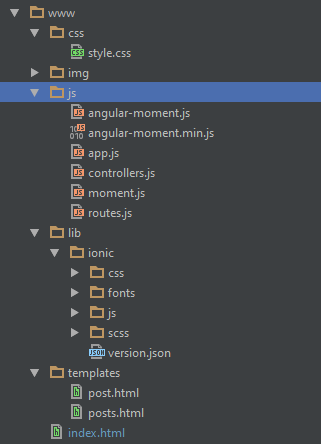
Nachdem wir uns in der letzten Episode um die Bereitstellung der Daten aus einem mit WordPress betriebenen Blog gekümmert haben, kümmern wir uns heute um Aufbereitung sowie um die Darstellung der Daten in unserer App. Dabei werden wir uns mit der Direktive ng-repeat sowie dem JavaScript-Framework Moment.js beschäftigen. In einen der ersten Beiträgen haben wir bereits erfolgreich unsere erste App mit Ionic erstellt. Auf dieser wollen wir heute aufsetzen. Damit wir auch verstehen, was wir tun, werfen wir doch zuerst einmal einen Blick auf das www-Verzeichnis. Wie du bereits gelernt hast, ist dieses das einzige Verzeichnis, das wir uns im Detail ansehen sollten.
Dieses Grundgerüst erhältst du, indem du einen klickbaren Prototypen im Ionic-Creator erstellst, herunterlädst und in dein App-Projekt einbindest. Im css-Ordner liegen alle für deine App benötigten Stylesheets. Die unterschiedlichen Seitenvorlagen liegen im templates-Ordner. Die Logik deiner App befindet sich im JavaScript-Verzeichnis js. In diesem Ordner legst du alle Dateien ab, die zur Steuerung deiner App benötigt werden. In diesem Beitrag werden wir uns hauptsächlich mit der controllers.js kümmern. Um die Architektur flach zu halten, werden wir für unsere Apps alle Controller in dieser Datei ablegen. Bei einem Controller handelt es sich um nichts anderes, als um eine Funktion.
Der Einsatz der JSON-Schnittstelle
Das vorgestellte Plugin WP-REST-API stellt dir über eine URL alle Inhalte deines Blogs zur Verfügung (die öffentlichen Inhalte ohne Authentifizierung; der Zugriff auf sensible Daten und Funktionen verlangt ein Login). In diesem kurzen Beispiel möchte ich dir zeigen, wie du alle Blog-Artikel abgreifen und in deiner App verwenden kannst. Die URL deiner JSON-Schnittstelle setzt sich im Standard wie folgt zusammen: http://www.DeineDomain.tld/wp-json/posts/
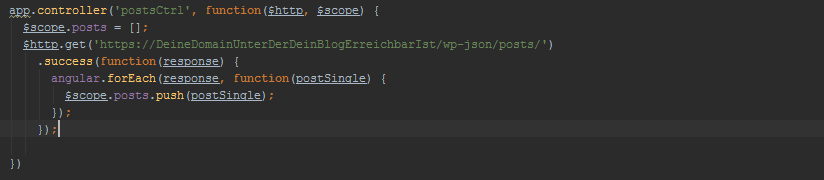
Um die Daten aus der Schnittstelle einbinden zu können, legen wir uns einen entsprechenden Controller, also eine Funktion in der Datei controllers.js an:

Die Direktive ng-controller
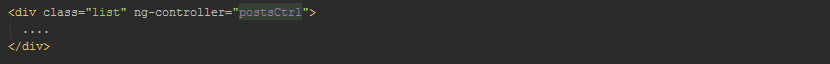
Damit die Daten aus dem Controller auch in der View übertragen und dort angezeigt werden können, müssen diese beiden Schichten miteinander verknüpft werden. Dies geschieht mit der Direktive ng-controller. Diese Direktive kann sowohl im body-Tag als auch in jedes andere umschließende HTML-Element eingefügt werden. Ich habe mich für ein umschließendes div-Element entschieden:
Der Held unserer App: Die Direktive ng-repeat
Die Blog-Beiträge stehen uns gesammelt in einem Array zur Verfügung. Um diese in der View ausgeben zu können, kommt unser Held ins Spiel: Die Direktive ng-repeat. Jeder Entwickler, der mit Ionic oder AngularJS arbeitet wird früher oder später vor die Aufgabe gestellt, Daten aus einer Sammlung von JavaScript-Objekten bzw. aus einem Array anzuzeigen. Mit Unterstützung unseres Helden geht dies ganz einfach. Wir wechseln dazu in die View, also in die Datei, die für die Ausgabe der Daten verantwortlich ist.
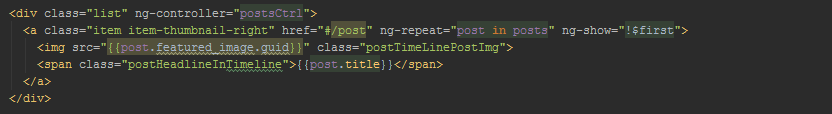
In unserem Fall stellt die Datei posts.html im templates-Ordner die View aller Blog-Beiträge zur Verfügung. Nun suchen wir uns das HTML-Element heraus, welches sich in Abhängigkeit der Anzahl der Beiträge wiederholen soll bzw. mit welchem Element wir die unterschiedlichen Beiträgen darstellen wollen. In diesem Beispiel möchten wir über ein Link-Element schleifen. Der dazugehörige Quellcode sieht dabei wie folgt aus:
Die Direktive wird in den Anfangs-Tag des HTML-Elements geschrieben, über welches geschleift werden soll. Mit ng-repeat=“post in posts“ generiert Ionic entsprechend der Anzahl von posts Elemente. Auf die einzelnen Werte eines Objektes kann wie gewöhnlich zugegriffen werden. Das ist am Beispiel des Beitragsbildes sowie am Titel zu erkennen.
Mit Moments.js zur coolen Darstellung Zeitpunkten
Zum Schluss meines heutigen Beitrages möchte ich dir gerne noch Moments.js vorstellen. Jeder von uns kennt bei Facebook die Angabe, wann ein Beitrag gepostet wurde. Ich finde es sehr ansprechend, wenn ich lese: „Vor zwei Minuten“ oder „Gerade eben“. Das gibt mir das Gefühl, ganz nah am Geschehen dabei zu sein. Moment.js kann genau dies für dich darstellen. Ich möchte dir kurz zeigen, wie du Moment.js in dein Projekt einbindest und wie du es benutzt:
Die Einbindung gelingt dir am Einfachsten mit dem Web-Package-Manager Bower. Hast du Bower bereits auf deinem PC oder Mac installiert, kannst du Moment.js über folgende Kommando-Zeile einbinden:
Verwenden kannst du Moment.js genauso einfach:
Wichtig dabei ist nur zu wissen, dass Moment.js die Anzeige immer Anhand eines UTC-Wertes berechnet. WordPress liefert dir aber einen genormten Zeitstempel im Format YYYY-MM-DDTHH:MM:SS zurück. Diesen musst du vor der Verwendung noch parsen. Im obigen Beispiel kann man das sehr gut sehen. Ein kleiner Stolperstein bei der Anbindung war, dass ich lange übersehen hatte, dass für das Parsen unbedingt die Version 1.0.0-beta.3 verwendet werden muss. Berücksichtigt man diesen Punkt, kann man mit Moment.js sehr schnell sehr gute Ergebnisse erzielen.
Weitere Quellen zum Thema:
- Ionic by Example: Create Mobile Apps in HTML5
- ng-repeat: Der Teufel im Schafspelz
- AngularJS: Dokumentation
- Moment.js: Dokumentation
Wie geht es weiter?
Auf der Agenda bis zur Closed-BETA stehen noch folgende große Punkte:
- Pull to Refresh
- Infinity-Scrolling
- Einbindung eines Frameworks für die Aufbereitung von Responsive-Images
- Beitragsdetailseite
- Navigation durch die Beiträge mit Wischen nach rechts bzw. links
- Darstellung der Kommentare sowie der Likes
- Push-Notifications
- Design-Optimierungen
Den aktuellen Stand des Prototyps kannst du unter basicapp.de ausprobieren, für die BETA-Version kannst du dich hier anmelden.
Viele der oben genannten Punkte sind bereits in Arbeit und werden nun nacheinander abgearbeitet. In der nächsten Woche wird es dann wieder ein paar Code-Schnipsel sowie einen aktuellen Stand der App geben. Ich freue mich über jedes Feedback in den Kommentaren und natürlich auf Twitter (@hueggenberg).