Du betreibst einen eigenen Blog mit WordPress, hast Erfahrung mit HTML5, CSS und JavaScript und wolltest eigentlich schon immer eine eigene App für deinen Blog entwickeln? Dann ist diese Kolumne genau das Richtige für dich. Heute kümmern wir uns um die Bereistellung der Daten mit Hilfe von JSON und REST. Mit der Entwicklung der BASIC App stehen wir bei 72 Prozent. // von Dennis Hüggenberg
Warum ist das wichtig?
Neben dem Design und der Bedienbarkeit stellt der Content die wichtigste Komponente deiner eigenen App dar. Der Einsatz moderner Technologien ist heutzutage genauso wichtig wie die Geschwindigkeit und die Effizienz bei der Umsetzung deines Projektes. Daher werden wir uns in diesem Artikel mit den richtigen WordPress-Plugins, REST-Schnittstellen und JSON auseinander setzen.
Mehr zu diesem Thema
- BASIC App [62%]: Darf ich vorstellen? Der Prototyp der BASIC App
- BASIC App [48%]: Wie der Ionic-Creator dir das Leben erleichtert
- BASIC App [42%]: Die hohe Kunst des Interaction Designs bei der Entwicklung von Apps
In den letzten Wochen ging es in meiner Kolumne um die Themen Projektmanagement, Design, Prototypenentwicklung und weiteren, spannenden Themen. Heute stehen bei uns die Daten im Vordergrund. Am Ende des Beitrages bist du in der Lage, die Daten aus deinem eigenen WordPress-Blog für deine eigene App bereitzustellen. Dazu werfen wir einen Blick hinter die Kulissen des WordPress-Plugin WP-REST-API, beschäftigen uns mit JSON und versuchen diese Dinge dann mit Ionic zusammen zu bringen.
Bereitstellung der Daten
Eine der ersten Fragen, die bei fast jedem Projekt gestellt wird, ist die Frage nach den Daten. Es gibt sehr viele Wege, auf die Daten eines auf WordPress basierenden Blogs zuzugreifen. In diesem Beispiel werden wir die Daten via Representational-State-Transfer-Schnittstelle (REST) im JavaScript-Object-Notation-Format (JSON) bereitstellen. Das hört sich auf den ersten Blick zugegebener Maßen erst einmal sehr kryptisch an, aber du wirst sehen, dass es gar nicht so schwer ist.
Die Aufbereitung der Daten übernimmt das Plugin WP-REST-API. Um das Plugin zu installieren meldet du dich im Backend deines WordPress-Blogs an und suchst im Plugin-Repository nach „WP-REST-API“. Hast du das Plugin erfolgreich installiert, werden dir die benötigten Daten im JSON-Format über eine URL zur Verfügung gestellt.
Ein Beispielaufruf einer URL, um alle Blog-Posts auszugeben, würde dann so aussehen:
http://www.meine-url.de/wp-json/posts

JSON-Daten strukturiert darstellen
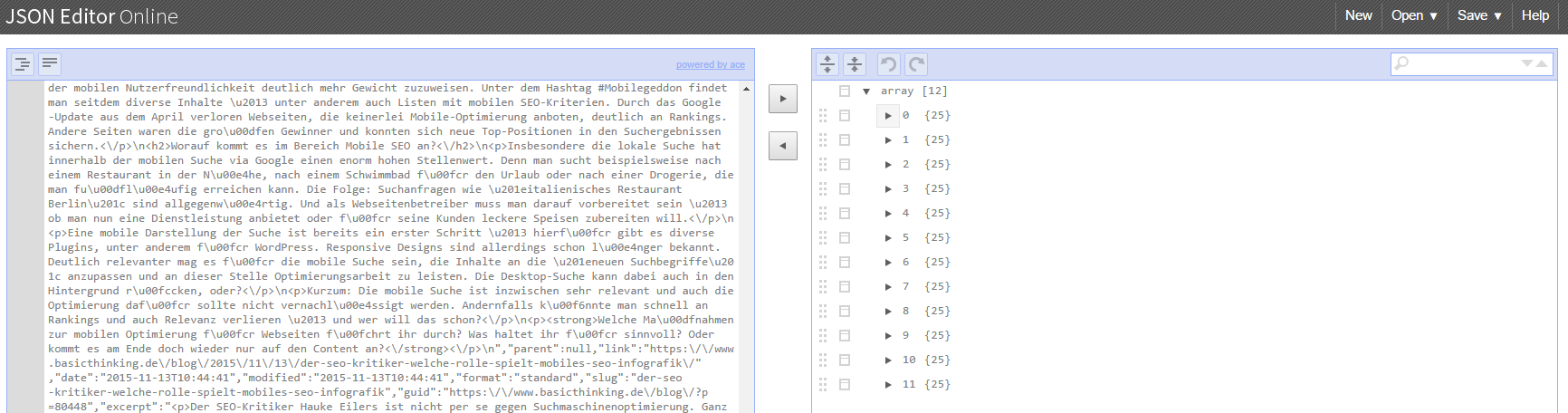
Die Darstellung der Inhalte erscheint auf dem ersten Blick sehr unübersichtlich. Um mit den Daten strukturiert arbeiten zu können, möchte ich dir den JSON Online Editor ans Herz legen. Mit Hilfe dieses großartigen Werkzeugs kannst du dir die Inhalte in einer geordneten Objekt-Struktur ansehen. Dazu muss du einfach nur den gesamten Inhalt deiner URL kopieren und in das Tool einfügen:

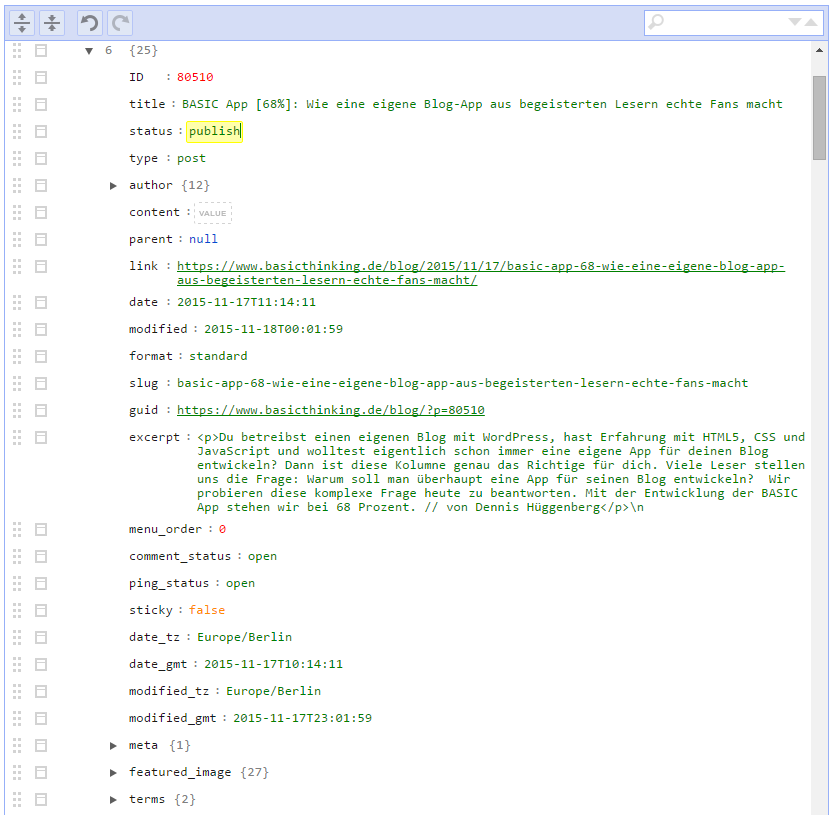
Man kann erkennen, dass mit Hilfe des Plugins ein Array mit 12 Objekten zurückgegeben wird. Jedes Objekt stellt dabei einen Post in deinem Blog dar. In einem der Objekte sind alle Informationen eines Beitrages enthalten. Werfen wir doch einmal einen Blick auf die Struktur eines einzelnen Objektes:

Fazit & Ausblick
Mit dem Plugin WP-REST-API bist du in der Lage, die Daten deines eigenen WordPress-Blogs für deine eigene App binnen Minuten bereit zu stellen. Mit Hilfe des JSON Online Editors kannst du die JSON-Streams strukturiert begutachten. Damit wären die wichtigsten Voraussetzungen für das Einbinden der Daten in deine App erfüllt. Im kommenden Beitrag gucken wir uns an, wie wir das Ionic-Framework mit diesen Daten verheiraten. Den Prototypen werde ich bis zum kommenden Donnerstag aktualisieren. Die Entwicklung der App schreitet voran. Aktuelle News dazu gibt es auch auf meinem Twitterkanal @hueggenberg.