Du betreibst einen eigenen Blog mit WordPress, hast Erfahrung mit HTML5, CSS und JavaScript und wolltest eigentlich schon immer eine eigene App für deinen Blog entwickeln? Dann ist diese Kolumne genau das Richtige für dich. Heute beschäftigen wir uns mit dem Bau einer Landing-Page für deine App. Mit der Entwicklung der BASIC App stehen wir bei 55 Prozent. // von Dennis Hüggenberg
Bekanntlich sind die ersten Sekunden entscheidend dafür, ob man weiter auf einer Seite verbleibt oder ob man das Fenster schließt und zur nächsten wechselt. Nicht viel anders geht es mir, wenn ich im App-Store nach einer App für die Lösung eines bestimmten Problems suche. Die Aufmachung und die Präsentation sind im ersten Augenblick wichtiger als die App selbst. Neben einem gelungenen Auftritt im Store möchtest du natürlich auch deine App im Web promoten und den Benutzer schnell und zielführend zum Download deiner App navigieren. Im World-Wide-Web funktioniert das am besten mit einer eigenen Landing-Page. Ich möchte dir in diesem Artikel zeigen, wie du mit Hilfe des ZURB Foundation Frameworks solch eine Landing-Page binnen weniger Minuten erstellst.
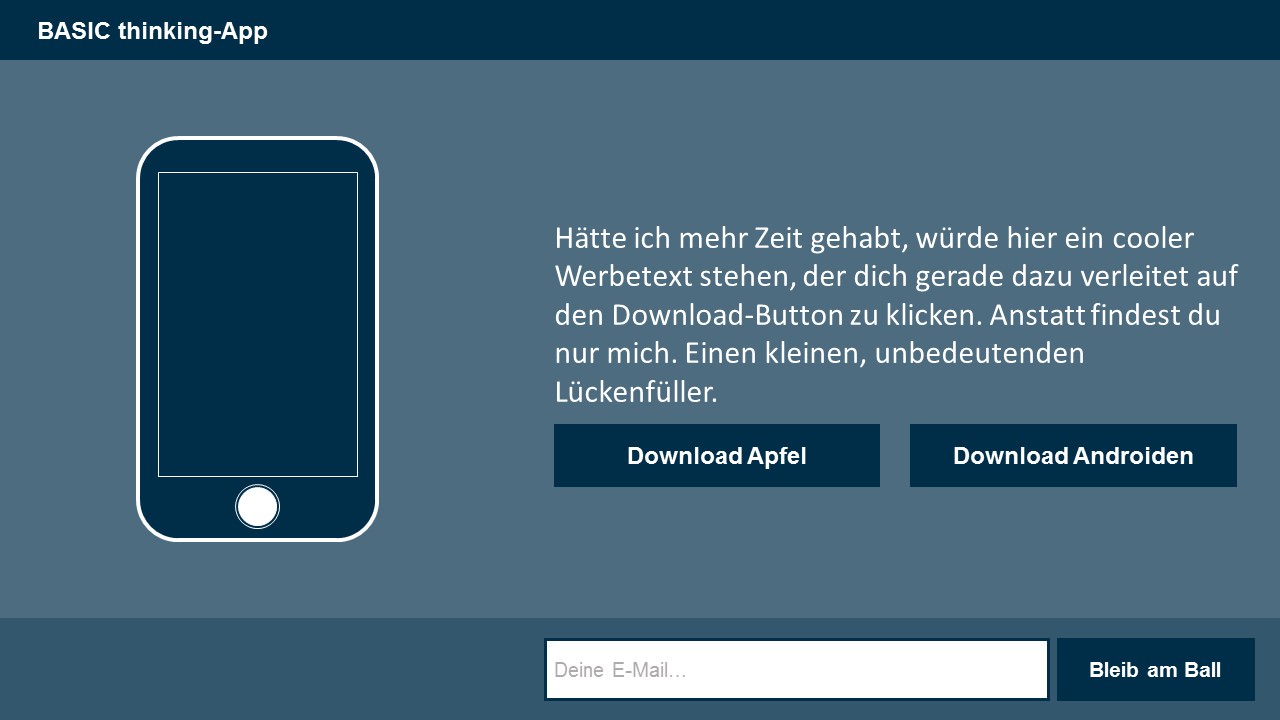
Als Orientierung habe ich einmal eine Skizze unserer Landing-Page erstellt. Man erkennt, dass die Seite über eine Navigation, einen großzügigen Bereich für die wichtigste Handlungsaufforderung – dem Download der App – sowie einen Footer verfügt.
Nachdem wir uns einen Überblick über die zukünftigen Funktionen unserer Landing-Page verschafft haben, können wir mit der eigentlichen Arbeit beginnen.
Schritt 1: Download des Frameworks
ZURB Foundation ist nach eigener Aussage der Entwickler das HTML-Framework, dass dich am besten bei der Erstellung von responsiven Websites unterstützt. Neben ZURB Foundation möchte ich Bootstrap von Twitter nicht unerwähnt lassen. Beide Frameworks haben ihre Vor- und ihre Nachteile. Ich mag Foundation lieber, weil es im Gegensatz zu Bootstrap, im wahrsten Sinne des Wortes, etwas kantiger ist. Für welches Framework du dich aber entscheiden wirst: Du wirst mit beiden erfolgreich ans Ziel kommen. Um die Landing-Page zu erstellen, laden wir uns die vollständige Version des Frameworks herunter und entpacken diese in einem beliebigen Verzeichnis.
Schritt 2: Aufbau des Grundgerüsts
Nach dem Entpacken des Framworks navigieren wir nun in die Entwicklungsumgebung unserer Wahl (ich bevorzuge WebStorm) und beginnen damit das Grundgerüst unser Landing-Page einzurichten. Die index.html unser Landingpage enthält die wichtigsten Verknüpfungen zu den Styles sowie zu den JavaScript-Komponenten des Frameworks:
<!doctype html>
<html class="no-js" lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>BASIC thinking -App</title>
<link rel="stylesheet" href="css/foundation.css" />
<link rel="stylesheet" href="css/basic.css" />
<script src="js/vendor/modernizr.js"></script>
</head>
<body>
<!-- Hier wird später unser Content stehe -->
<script src="js/vendor/jquery.js"></script>
<script src="js/foundation.min.js"></script>
<script>
$(document).foundation();
</script>
</body>
</html>
Schritt 3: Dreimal Zeilen, bitte!
Unsere Landing-Page soll im Wesentlichen aus drei unterschiedlich hohen Zeilen bestehen. In diesem Schritt werden wir diese anlegen und den Grundstein für das weitere Layout bereitstellen. Wenn man sich in einem Framework noch nicht so gut auskennt, ist es nie verkehrt einen Blick in die Dokumentation zu werfen. Im Fall von ZURB Foundation ist die Dokumentation des Frameworks sehr ausführlich gestaltet. Sogar so ausführlich, dass wir die wichtigsten Komponenten kopieren und in unsere index.html einfügen können. Ein paar wenige Anpassungen habe ich noch vorgenommen. Um es übersichtlich zu halten, habe ich die zusätzlichen Style-Sheets ausnahmsweise einmal direkt inline eingefügt. Natürlich würdest du diese dann in deine eigens dafür angelegte style.css schreiben 😉
<!doctype html>
<html class="no-js" lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>BASIC thinking-App</title>
<link rel="stylesheet" href="css/foundation.css" />
<link rel="stylesheet" href="css/basic.css" />
<script src="js/vendor/modernizr.js"></script>
</head>
<body>
<div style="min-height: 10%;
height: 10%;
background-color: #002d48;
display: block;
vertical-align: middle;
padding-top: 1%;">
<div class="row">
<div class="small-12 large-12 columns" >
<h2 style="color: white;">BASIC thinking-App</h2>
</div>
</div>
</div>
<div style="min-height: 75%; background-color: #204e6a; display: block;">
<div class="row">
<div class="small-12 large-12 columns" >
<div class="small-4 large-4 columns"
style="vertical-align: middle; margin-top: 25%;"></div>
<div class="small-8 large-8 columns"
style="vertical-align: middle; margin-top: 25%;">
<p style="color:white; font-size: 1.5em; display: block; float: right;">
Hätte ich mehr Zeit gehabt, würde hier ein cooler Werbetext stehen, der
dich gerade dazu verleitet auf den Download-Button zu klicken. Anstatt
findest du nur mich. Einen kleinen, unbedeutenden Lückenfüller.
</p>
<a href="#" class="button" style="min-width:6em;">Download Apfel</a>
<a href="#" class="button">Download Androiden</a>
</div>
</div>
</div>
</div>
<div style="min-height: 15%;; background-color: #002d48; display: block; padding-top: 1em;">
<div class="row">
<div class="small-4 large-4 columns">
</div>
<div class="small-8 large-8 columns" >
<div class="small-8 large-8 columns">
<input type="text" placeholder="Deine E-Mail..." style="height: 3.2rem; float: left;"/>
</div>
<div>
<a href="#" class="button">Bleib am Ball</a>
</div>
</div>
</div>
</div>
<script src="js/vendor/jquery.js"></script>
<script src="js/foundation.min.js"></script>
<script>
$(document).foundation();
</script>
</body>
</html>
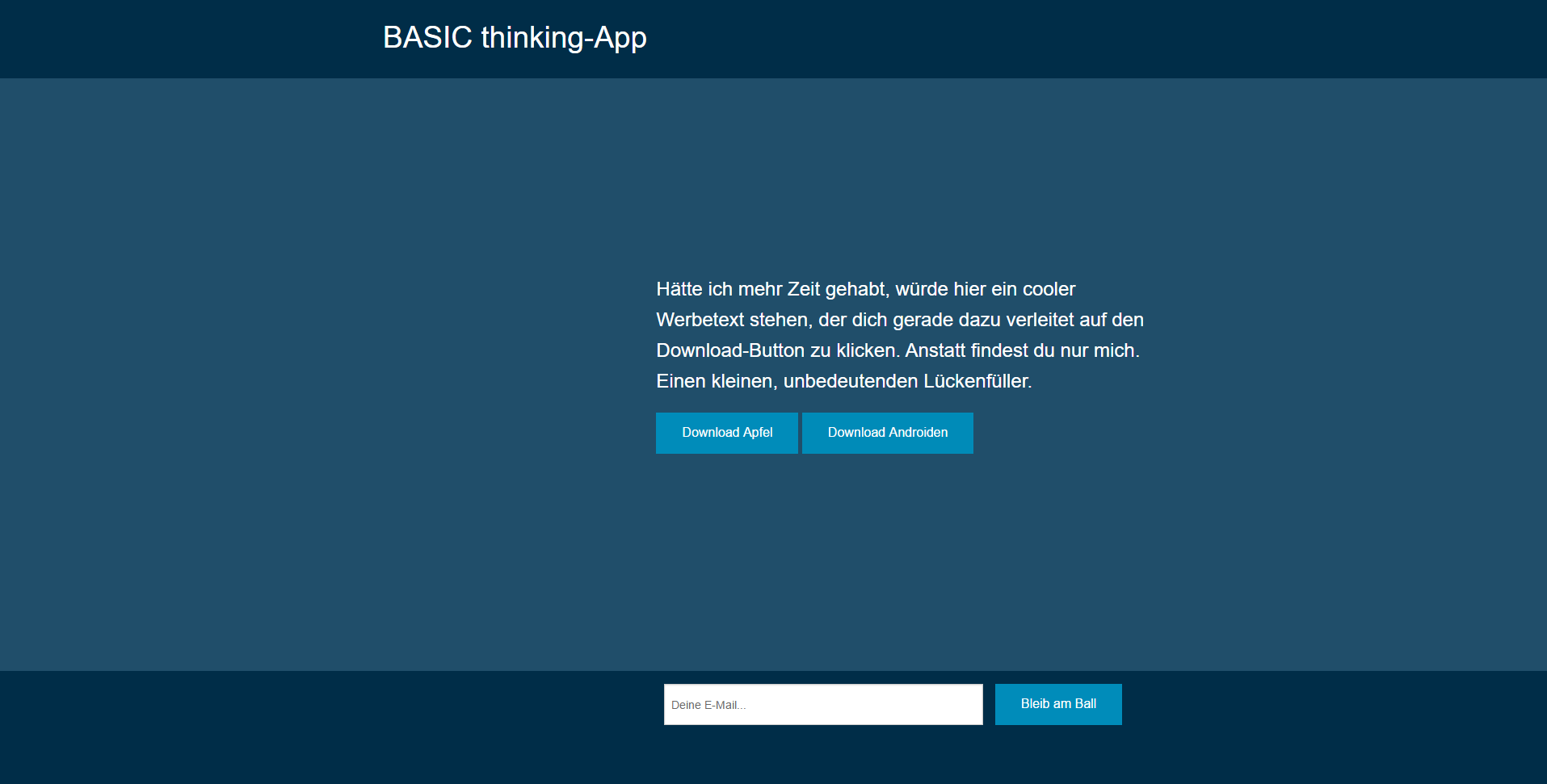
Ein Blick auf fas fertige Ergebnis zeigt, dass wir bis auf das Bild (hier kannst du deiner Kreativität freien Lauf lassen) mit sehr wenig Code-Zeilen ein respektables Ergebnis erzielen können.
Schritt 4: Code herunterladen und optimieren
Nun bist du an der Reihe: Lade dir den Code herunter und beginne diesen zu optimieren. Das Ergebnis sieht zwar schon gut aus, soll dir aber nur einen Rahmen für dein Projekt bieten. Die Feinheiten wie korrekte Abstände, mobile Optimierung & Co. wollen noch vorgenommen werden.
Lass mich wissen, ob ich dir mit diesem Post weiterhelfen konnte. Schreibe deine Erfahrungen einfach in die Kommentare, folge mir auf GitHub oder diskutiere mit mir auf Twitter (@hueggenberg). Ich habe es schon zweimal angekündigt und hoffe dir in der nächsten Woche nun endlich den Prototypen der BASIC thinking-App vorstellen zu dürfen.