Du betreibst einen eigenen Blog mit WordPress, hast Erfahrung mit HTML5, CSS und JavaScript und wolltest eigentlich schon immer eine eigene App für deinen Blog entwickeln? Dann ist diese Kolumne genau das Richtige für dich. Heute beschäftigen wir uns mit dem Ionic-Creator. Mit der Entwicklung der BASIC App stehen wir bei 48 Prozent. // von Dennis Hüggenberg
Eigentlich wollte ich dir heute einen ersten klickbaren Prototypen der BASIC thinking-App vorstellen. Als Vorbereitung für meinen letzten Vortrag habe ich mir den Ionic Creator genauer angesehen. Was soll ich sagen: Ich war von Beginn an begeistert. Sogar so begeistert, dass ich den klickbaren Prototypen zurückgestellt habe, um euch jetzt von diesem großartigen Tool berichten zu können.
Was verbirgt sich hinter dem Ionic Creator?
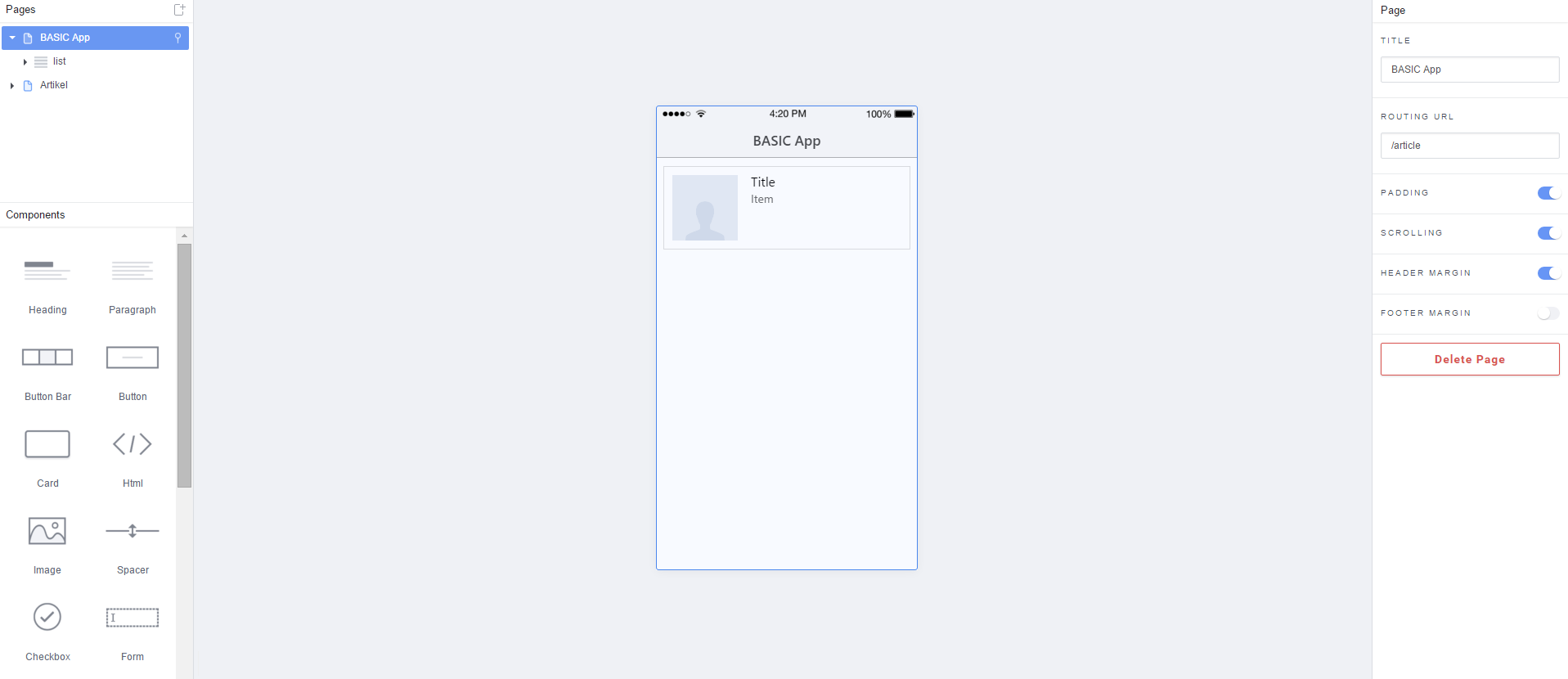
Der Ionic Creator ist ein Online-Tool, dass es dir Zugriff auf alle UI-Komponenten des Ionic-Frameworks bietet. Du kannst mit Hilfe von Drag & Drop einzelne Komponenten in dein Projekt ziehen und das Grundgerüst deiner App binnen weniger Minuten erstellen. Nachdem du deiner App alle notwendigen Elemente hinzugefügt hast, kannst du das Projekt exportieren und in dein bestehendes Ionic-Projekt integrieren. Du kannst sofort mit dem Styling und mit der Entwicklung der Business-Logik deiner App beginnen und sparst viel Zeit bei der Erstellung der Grundstruktur. Ich liebe den Creator und setzte ihn seit der Entdeckung in jedem meiner Projekte ein. Ich möchte dir im Folgenden nun drei Use-Cases vorstellen, bei denen auch dir der Designer einen nützlichen Dienst erweisen kann.
Du beginnst gerade erst dich mit dem Ionic-Framework vertraut zu machen
Wenn ich mich in eine neue Technologie, z.B. in ein für mich noch unbekanntes Framework einarbeite, bin ich froh, wenn es kleine Helferlein gibt, die mich dabei unterstützen, die wichtigsten Zusammenhänge zu verstehen. Beim Ionic-Framework ist vor allem das Routing für Neu-Einsteiger nicht besonders leicht zu verstehen. Mit Hilfe des Ionic-Creators kannst du dir erste statische, klickbare Seiten erstellen, diese miteinander verlinken und dir nach dem Export ansehen, wie das Routing definiert ist.
Du bist Auftraggeber und möchtest den Projektaufwand reduzieren
Gerade bei Projekten mit kleinem Budget ist eine möglichst genaue Beschreibung des Projektes von enormer Bedeutung. Umso spezifischer die Anforderungen beschrieben sind, umso schneller kommt der Moment, indem der Entwickler dir das erste Ergebnis präsentiert. Dein Ziel sollte es also immer sein, die Anforderungen so konkret wie nur irgendwie möglich zu gestalten. Wenn du beim Auftakt des Projektes schon ein fertiges Grundgerüst der Anwendung im Gepäck hast, was nur noch gestylt und die Business-Logik implementiert werden muss, spart dir das viel Zeit und Geld.
Du bist Designer und möchtest deine Arbeit optimieren
Oft sind Design- und Funktionspattern von den zur Verfügung stehenden Komponenten abhängig. Um nun zum einen deine Arbeit effizienter zu gestalten, kann es von Vorteil sein, die technischen Möglichkeiten eines Frameworks zu kennen, um gleich bestimmte Design-Patterns gar nicht erst bei der Erstellung von Entwürfen in Betracht zu ziehen. Das spart wichtige Zeit im Projekt und schürt keine falschen Erwartungshaltungen bei deinem Kunden.
Viele Einsatzmöglichkeiten auch für wenig Geld möglich
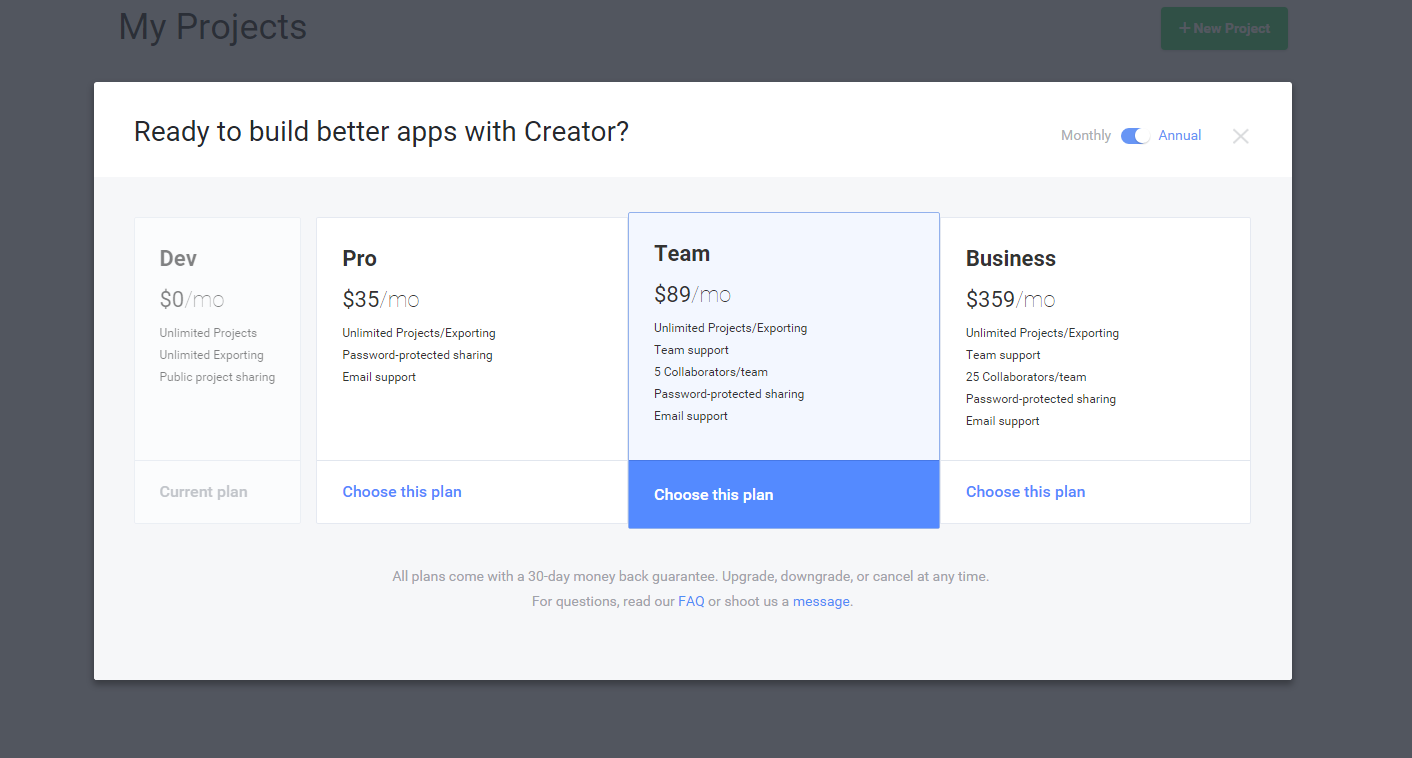
Ich bin vom Ionic-Creator begeistert und schätzte die vielen Einsatzmöglichkeiten des Online-Tools sehr. Und wie sieht es mit dem Preis aus? Wer das Tool nicht im Team gemeinsam einsetzen möchte und nicht auf Support angewiesen ist, kann das Tool kostenfrei nutzen. Die weiteren Staffeln liegen je nach Anforderung zwischen 35 und 359 US-Dollar pro Monat.
Wunschliste für eine noch bessere Anwendung
Das Programm bietet bereits eine Vielzahl an nützlichen Funktionen. Da das Tool aber noch sehr jung ist, kann man davon ausgehen, dass noch viele nützliche Funktionen dazu kommen werden. Folgende Features stehen bei gerade sehr hoch im Kurs:
- Direkte Integration in ein Projekt-Management-Tool wie JIRA sowie eine Anbindung an GitHub
- Einspielen eines bereits erstellten Designs um an diesem weiterarbeiten zu können
- Eine App für iPad, iPhone und für den Desktop
Hast du bereits erste Erfahrungen mit dem Ionic-Creator machen können? Was ist dein Eindruck von diesem Tool? Ich freue mich auf dein Feedback in den Kommentaren oder auf auf Twitter (@hueggenberg). In der nächsten Woche gibt es dann den klickbaren Prototypen zum Ausprobieren.