Nicht immer muss ein neues Jahr als Impulsgeber herhalten, um sich irgendetwas ab- oder anzugewöhnen. Den guten Vorsatz, zumindest mal einen flüchtigen Blick in Richtung Programmieren zu riskieren, habe ich jedenfalls schon häufiger gefasst. Fast immer hat mir das Vorhaben aber schon kurz danach zum Abschied zugewunken. Warum? Sicher nicht das größte Hindernis, aber doch ein Grund: Wer bei 0 anfängt, schlägt sich nicht unbedingt gerne mit dem Aufsetzen von Entwicklungsumgebungen und Apache-Webservern oder der Suche nach dem besten Editor herum.
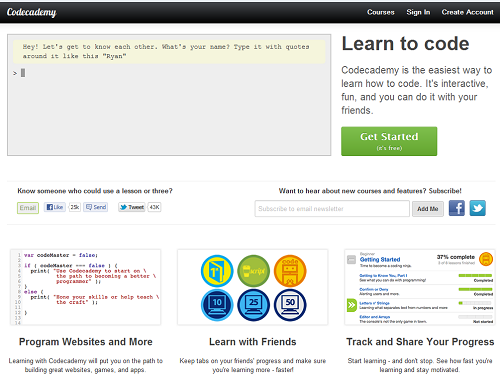
Schon klar, top motiviert wäre das zu stemmen und spätestens nach den Grundlagen führt wohl bei ernsthaftem Interesse kein Weg daran vorbei. Doch soweit muss man es erstmal schaffen. Vielleicht stellt sich ja auch nach den ersten Gehversuchen heraus, dass Programmieren wie Gitarre spielen ist: Bei anderen schön, bei mir, ähm, nix. Wer erst einmal eine Kostprobe wünscht, möchte noch kein Geld für Kurse im Weiterbildungsinstitut ausgeben, sondern am liebsten direkt loslegen. Genau das könnt ihr – mit Javascript – in der Codecademy. Die gleichnamige Website des Startups liefert euch die Entwicklungsumgebung online und addiert Kontaktmöglichkeiten zu Twitter und Facebook.
Kostenlose Online-Kurse
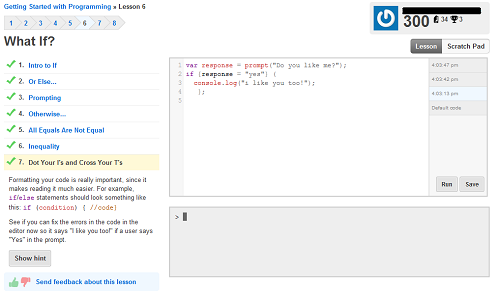
In einem interaktiven Online-Editor könnt ihr sofort mit den ersten Codezeilen beginnen, ohne Registrierung oder Anmeldung und gratis. Die Codecademy-Gründer Zach Sims und Ryan Bubinski verfolgen zwar das Learning-by-Doing-Prinzip, geben aber Kurse an die Hand, die sich nacheinander abarbeiten lassen. Durch Feedback, ob die Eingabe richtig oder falsch ist, entfällt langes Grübeln, auch wenn nicht ersichtlich ist, woran es im Einzelnen hakt. Wo nun eine Klammer fehlt, müsst ihr also selbst herausfinden.
Erfolge werden mit Punkten und Pokalen belohnt und zwischendurch lassen sich erhaltene Badges via Twitter und Facebook anderen unter die Nase reiben. So fühlt man sich nicht mehr ganz so allein gelassen. Ist das Interesse geweckt und fällt das Coden doch etwas leichter als die schmerzenden Fingerkuppen kreuz und quer auf Stahlseiten zu drücken, könnt ihr euch auch registrieren. Nur dann werden die Fortschritte gespeichert.
Python und Ruby sollen folgen
Noch ist der Umfang des Lernangebots klein. Bislang stehen nur drei Anfängerkurse in Javascript bereit und weitere Programmiersprachen lassen sich noch nicht erlernen. Doch die Weiterentwicklung ist im Gange: Die im August eröffnete Codecademy hat noch Python und Ruby auf dem Plan. Im Dezember kamen zum Beispiel die Labs hinzu. Dort könnt ihr euch in Javascript, Python und Ruby in der gleichen webbasierten Umgebung austoben. Das könnte nicht nur für Programmieranfänger interessant sein, sondern auch für Fortgeschrittene, die spontan Code prüfen möchten und keine Lust haben, ihre Tools zu starten, oder gerade unterwegs sind. Die fertigen Zeilen lassen sich anschließend als ausführbare Datei herunterladen. Finanziell unterstützt wurde das Startup unter anderem von CruchFund, einer von Michael Arrington, Patrick Gallagher und MG Siegler gegründeten Beteiligungsgesellschaft.
Damit es nicht beim guten Vorsatz bleibt, verspricht Code Year, ein von verschiedenen Firmen unterstütztes Projekt von Codecademy, wöchentlich neue Kurse per E-Mail. Wer sich für dieses Jahr vorgenommen hat, ins Programmieren einzusteigen, kann sich dort eintragen und bei Twitter oder Facebook schonmal ein bisschen angeben. Bislang haben das knapp 190.000 Nutzer getan.
Einen ähnlichen Weg beschreitet treehouse. Video-Tutorials und Tests unterstützen Lernwillige bei HTML, CSS und JavaScript und führen an das Entwickeln von Apps für iOS heran. Mit mehr als 450 Videos wird inhaltlich mehr geboten, dafür ist das Lernen nicht kostenlos. Je nach gewähltem Zugang werden monatlich 25 oder 49 US-Dollar fällig.
Wie es aussieht, läuft es bei den Programmiersprachen wie bei Fremdsprachen. Man kann sich mit einem Buch an den Schreibtisch setzen, ein Schulungszentrum besuchen oder sich online kostenlos oder kostenpflichtig Wissen aneignen. Was der beste Weg ist, muss jeder für sich selbst entscheiden. Um einen ersten Schritt zu wagen und Neulinge für das Programmieren zu begeistern, sind kostenlose Online-basierte Einstiegsangebote sicherlich nicht schlecht. Was haltet ihr davon?
(Saskia Brintrup)