ein simples Tool zum Einbinden für die eigene Webseite oder Verlinken in den eigenen Chatroom: Gabbly.com. Die Bedienung zwecks Konfiguration ist sehr einfach.
So schauts aus:

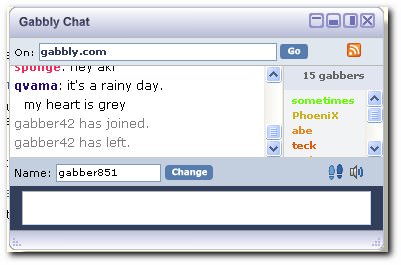
Ein Klick auf das Bild ruft das Gabbly-Chat als frei schwebendes Fenster (!) über dem Blog auf. Das Chatfenster kann man nach Belieben verschieben oder vergrößern.
In Webseite einbauen:
1)Besuchen Sie die Gabbly Homepage
2)Klicken Sie auf den „Einbinden“ Reiter
3)Tragen Sie die gewünschte Größe und Höhe für das Chat-Fenster und die URL deiner Webseite ein.
4)Der Code wird in der Box unterhalb generiert. Platzieren Sie ihn in Ihrem HTML-Code und das Gabbly-Chat-Fenster wird auf Ihrer Seite erscheinen.
5)Jedem der Ihre Seite besucht, wird es nun möglich sein mit anderen zu chatten!
Als Link:
Einige Seiten erlauben es nicht den Gabbly Chat einzubinden. Stattdessen können Sie einen Link auf Ihrer Webseite hinzufügen, welcher Sie zu der „Gabblifizierten“-Version Ihrer Webseite führt. Wenn Benutzer auf diesen Link klicken, werden Sie zurück auf Ihre Webseite gebracht, mit dem Gabbly-Chat-Fenster im Vordergrund.
RSS Chat-Feed
Und RSS Junkies können sogar einen dedizierten Chat-Feed abonnieren 🙂
Nutzungsmöglichkeiten?
Ich finde das bei Bloginterviews zB für eine ideale Ergänzung. So zB Blogtalk… man könnte nach der Interviewrunde zwischen Blogger und Interviewten das Chat eröffnen und die User unmittelbar zu einem Gespräch mit dem Gast einladen. Oder man möchte etwas auf die Schnelle besprechen. Oder oder…
Danke an Gastgewerbe Gedankensplitter für den Hinweis!







